
Với những người dân mới bắt đầu, trái đất lập trình hết sức rộng lớn, cùng với đó là nhiều loại ngôn từ lập trình không giống nhau. Nhiều kỹ năng và kĩ năng khác nhau mà những người làm về lập trình cần nắm vững để rất có thể thực hiện quá trình một cách chính xác. Và giải pháp lấy source 1 trang web là giữa những keyword được search tương đối nhiều trên google. Cũng chính vì vậy, nội dung bài viết này chúng tôi sẽ lí giải cho các bạn cách lấy toàn thể code của website theo cách đơn giản và hối hả nhất.
Bạn đang xem: Cách xem code của 1 trang web
Source code là gì?
Theo định nghĩa, source code giỏi mã mối cung cấp là yếu tắc cơ bản bên trong các chương trình máy tính được tạo ra bởi các lập trình viên bằng phương pháp sử dụng một loại ngôn ngữ lập trình nhất định.
Lập trình viên có thể viết ra một chiếc lệnh bằng ngôn từ C lên ứng dụng Microsoft Notepad, lưu dùng lệnh đó vào trong 1 tệp tin văn bản. Và bao gồm tệp văn bản ấy được đến là có mã nguồn.

Cụ thể hơn, mã mối cung cấp là tập hợp các dòng lệnh nhằm mục tiêu mục đích thỏa mãn nhu cầu một làm việc nào đó, tựa như như việc bấm vào nút Enter xuất xắc click vào một biểu tượng nào đó cũng vậy. Khi người tiêu dùng kích hoạt một làm việc nào đó, mẫu lệnh sẽ auto thực thi và trả về công dụng như đã làm được lập trình.
Lưu ý: thuật ngữ mã nguồn không được áp dụng với ngôn từ lập trình Script như Java
Script bởi vì nó chỉ bao gồm duy tốt nhất một dạng mã. Bạn có thể coi source code của trang web này bằng cách bấm vào nút F12.
Có 2 nhiều loại mã nguồn dựa trên chứng từ phép là mã nguồn mở và mã nguồn độc quyền. Các ứng dụng mà bạn vẫn sử dụng hàng ngày như Microsoft Office đều phải sở hữu mã nguồn độc quyền của Microsoft. Những công ty chọn xây dựng website Word
Press có nghĩa là đang chọn căn nguyên mã mối cung cấp mở đến website của mình. Khi sử dụng mã nguồn mở, người dùng có thể chỉnh sửa nó để cân xứng hơn, giao hàng cho mục đích cá nhân của mình.
Hướng dẫn biện pháp lấy toàn bộ source code HTML website
Trước tiên bạn cần chọn cho mình một trang web để coppy và bắt đầu với quá trình sau:
Bước 1: nhấp chuột phải lên màn hình hiển thị và chắt lọc “Xem nguồn trang”. Ngoài ra còn một cách khách không giống là click tổ hợp phím Ctrl + U. Sau đó, màn hình hiển thị máy sẽ được chuyển cho một tab chứa những mã code html.

Bước 2: bôi đen toàn bộ những đoạn code html bởi 2 phương pháp
Phương pháp 1: Sau khi màn hình đã hiện ra hầu hết đoạn mã code html. Lựa chọn click tổ hợp phím Ctrl + A nhằm bôi đen toàn bộ.

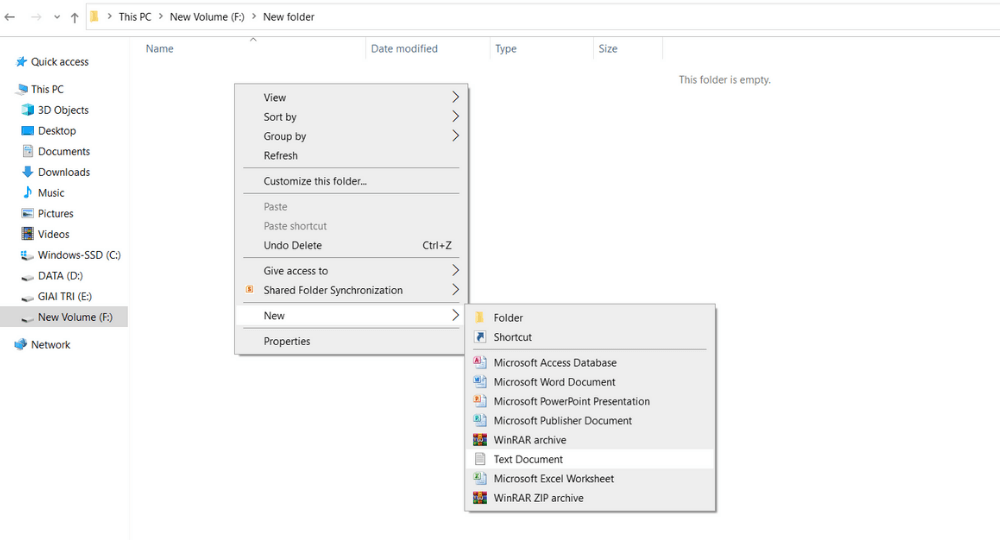
Bước 3: mang mã html về sản phẩm tính của chính bản thân mình bằng mẹo tạo thành một thư mục nhằm lưu trữ. Sau thời điểm chọn folder hãy chuột bắt buộc và tạo ra một “Text Document”.

Sau khi tạo hãy giữ lại thành tệp tin .html và thay tên thành code.html.

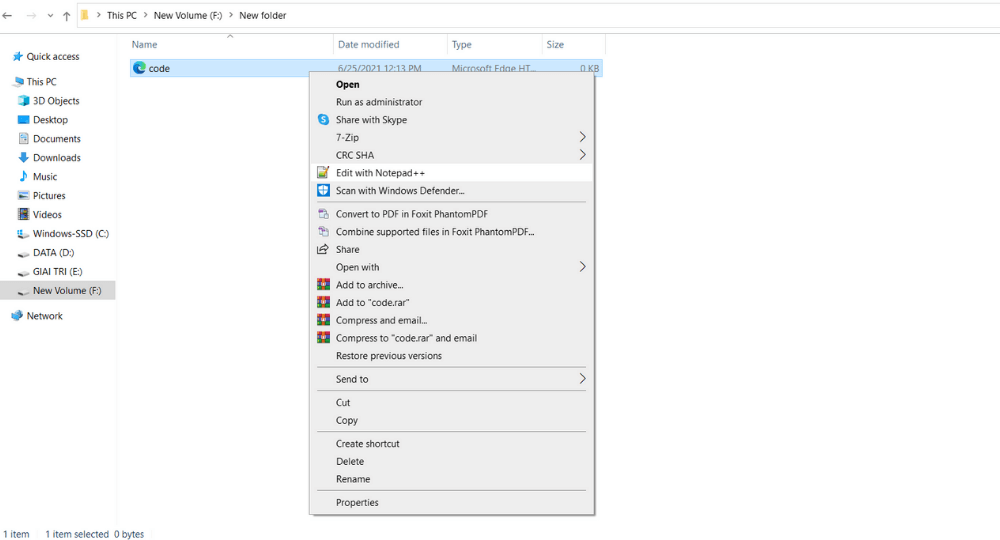
Tiếp theo hãy bấm vào phải vào code.html và chọn vào “Edit with Notepad++”.

Bước 4: tiếp theo sau bạn hãy copy phần mã code trên tab và copy vào. Sau cuối tiến hành giữ lại, vậy là chúng ta đã mang html của một trang web thành công. Vậy nên là bài toán quét html của 1 web đang hoàn thành.

Bài viết bên trên đây sẽ hướng dẫn các bạn cách lấy toàn thể code của website nhanh lẹ và hiệu quả. Thực sự không thực sự khó nhưng các bạn cần thực hiện chuẩn chỉ theo từng bước để sở hữu được sự thiết yếu xác. Tìm hiểu thêm cách trên từng khi mong muốn lấy source code trang web nhé.
Luôn bổ ích nếu biết cách xem mã nguồn website của người tiêu dùng hoặc ngẫu nhiên website nào. Đó là 1 trong kỹ năng hoàn toàn có thể rất hữu ích khi có tác dụng SEO, nó hoàn toàn có thể khắc phục sự gắng lỗi hoặc chỉ tò mò và hiếu kỳ muốn coi mã nguồn HTML của một trang web trông như thế nào.
Trong bài đăng này, bạn sẽ học các cách thức dễ dàng về kiểu cách xem mã nguồn một website bất kỳ nào trên bất kỳ nền tảng nào. Ban đầu nào.
Cách coi mã mối cung cấp HTML của một trang web trên đồ vật Mac
SafariĐể xem Source trang web trên thứ Mac bằng Safari, hãy điều đào bới trang bạn muốn và áp dụng phím tắt sau: Option + Command + U.
Ngoài ra, các bạn có thể click chuột phải vào bất kỳ đâu bên trên trang và chọn “Hiển thị mối cung cấp trang” từ thực đơn thả xuống.
Google ChromeĐể xem Source trang web trên vật dụng Mac bởi Chrome, hãy điều tìm hiểu trang bạn muốn và áp dụng phím tắt: Option + Command + U.
Bạn cũng có thể có thể bấm chuột phải vào trang và chọn “Xem nguồn trang” từ menu thả xuống.
FirefoxKhi sử dụng Firefox trên đồ vật Mac, phím tắt giúp xem mã mối cung cấp là: COMMAND + U
Phím tắt là tổ hợp các phím bạn cần nhấn đồng thời để tiến hành một lệnh núm thể. Vào trường đúng theo này, các phím tắt để giúp bạn xem Source website mà không nhất thiết phải đi qua các tùy lựa chọn menu.
Cách coi mã mối cung cấp trên PC – Windows
Google ChromeKhi áp dụng Google Chrome bên trên PC, chúng ta cũng có thể xem mã nguồn của website bằng cách sử dụng phím tắt: CTRL + U.
FirefoxKhi thực hiện Firefox bên trên PC, phím tắt giúp thấy mã mối cung cấp là: CTRL + U
OperaKhi áp dụng Opera trên PC, phím tắt giúp thấy mã mối cung cấp HTML của trang là: CTRL + U
Microsoft EdgePhím tắt để thấy mã nguồn của trang khi áp dụng trình phê chuẩn Microsoft Edge trên PC là: F12 hoặc tổ hợp phím CTRL + SHIFT + I.
Làm bí quyết nào giúp thấy HTML Code của 1 phần tử trang vắt thể?
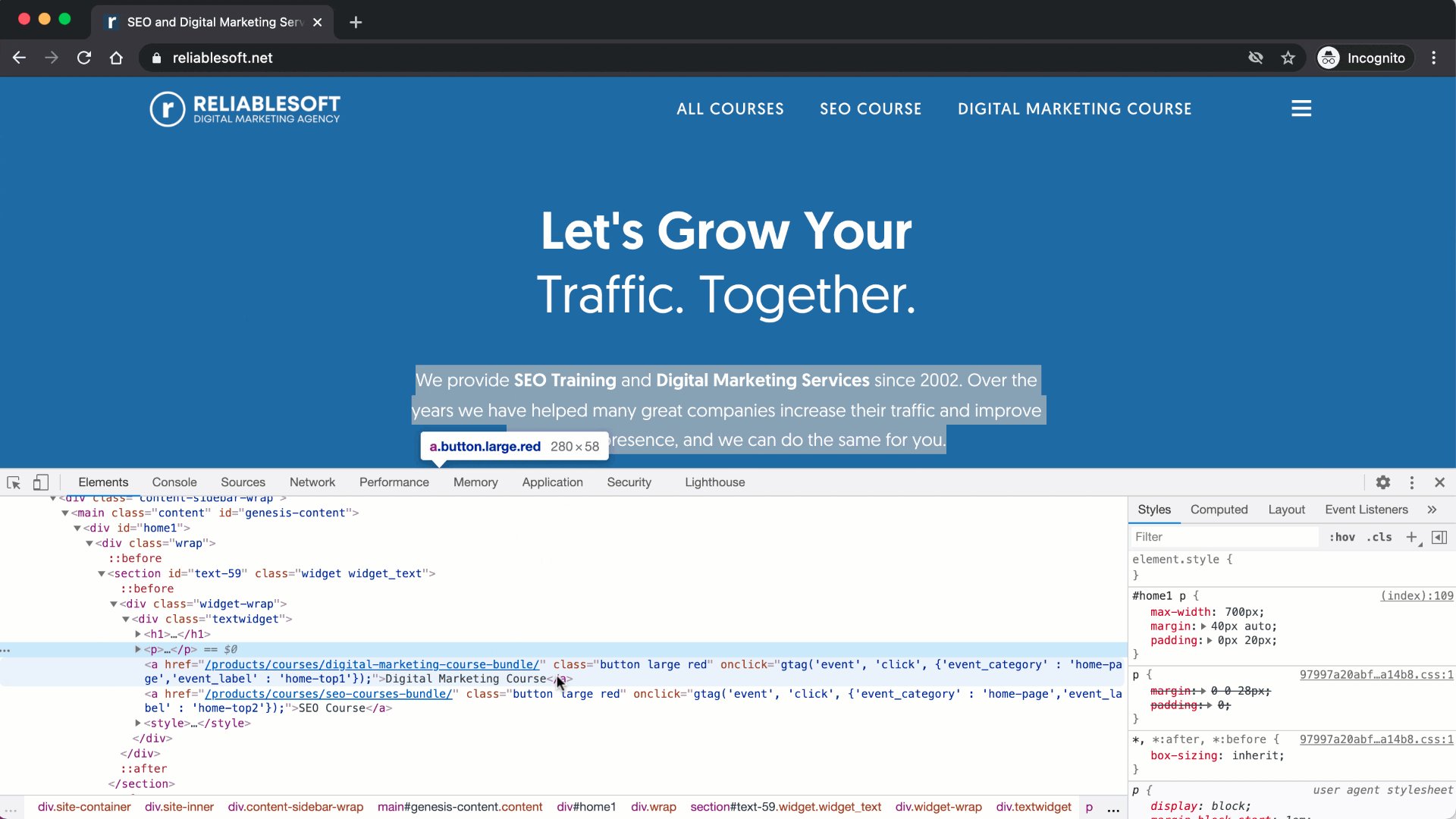
Thay vì chưng xem mã HTML của toàn bộ trang, chúng ta cũng có thể xem mã của các thành phần trang cụ thể bằng cách sử dụng tùy lựa chọn INSPECT ELEMENT tất cả sẵn trong tất cả các trình duyệt thông dụng như Google Chrome, Firefox cùng Safari.
Quá trình này là đơn giản. Mở trang trong hành lang cửa số trình chăm chút mới, tiếp đến đánh dấu 1 phần của trang bằng chuột.
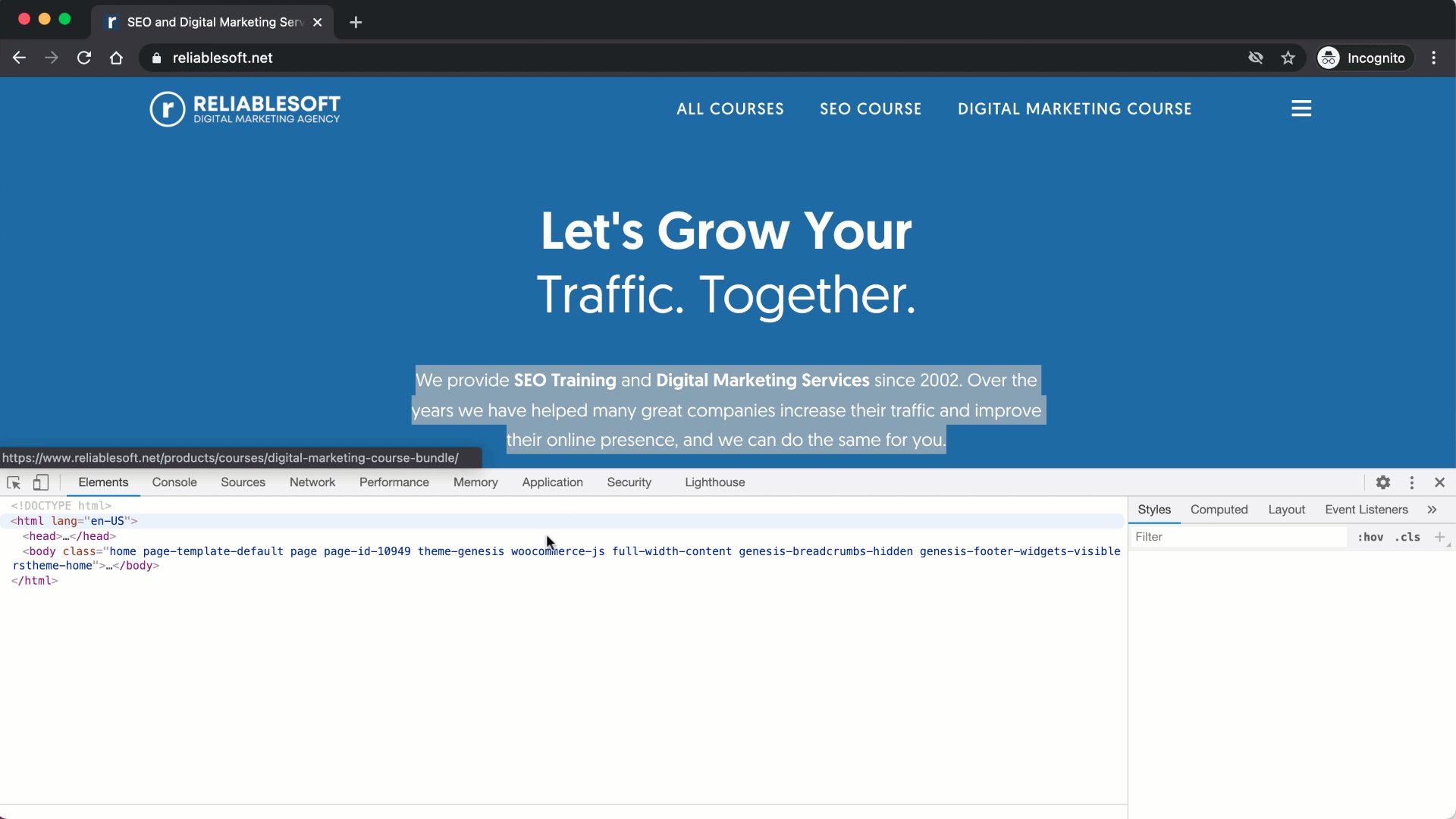
Bấm chuột phải và tiếp đến chọn KIỂM TRA từ menu thả xuống.
Thao tác này vẫn mở các công cụ giành riêng cho nhà trở nên tân tiến và hiển thị cho chính mình mã HTML được liên kết với thành phần hoặc phần trang thay thể.
Dưới trên đây là phiên bản trình diễn cấp tốc về cách thực hiện việc này bởi Google Chrome.



Các tùy chọn cài xuống phổ biến cho toàn bộ các trình duyệt.
Web Page, hoàn chỉnh: mua xuống mã mối cung cấp của trang và toàn bộ hình ảnh, tệp CSS và tập lệnh js được links với trang cố kỉnh thể. Toàn bộ các tệp được lưu lại trong một thư mục. Điều này khôn cùng hữu ích khi chúng ta cần tải xuống các hình ảnh cùng cùng với mã HTML.
Web Page, Tệp Đơn: tải xuống trang bởi MHTML (viết tắt của MIME HTML). Đây là một dạng HTML bao gồm cả mã của trang web và phần đông tài nguyên mặt ngoài.
Web Page, Chỉ HTML: sở hữu xuống HTML và ngẫu nhiên phần tử nào không giống (như Mã tập lệnh Java được nhúng) được search thấy trong phần nội dung của trang.
Tại sao biết cách xem Source Code trang web lại quan tiền trọng?
Có nhiều trường hợp thực hiện mà bạn có thể muốn khám nghiệm Source Code của một website, phổ biến nhất là:
Kiểm tra sự xuất hiện của thẻ H1 – Các phương thức SEO tốt nhất có thể chỉ ra rằng một trang nên làm có một thẻ H1. Để soát sổ xem đây có phải là trường hợp xẩy ra với website của chúng ta hay không, bạn cũng có thể điều tìm hiểu một trong số bài đăng của chính mình và sử dụng bất kỳ phương pháp nào được mô tả ở trên, bạn có thể xem mã nguồn HTML của trang. Sau đó, chúng ta cũng có thể tìm kiếm và xem liệu có nhiều hơn một thẻ H1 trên trang giỏi không.
Kiểm tra xem những liên kết có phải là nofollow giỏi không – một trong những những cách để tìm xem liệu một links có thêm thẻ nofollow hay là không (điều này khiến nó ít đặc trưng hơn đối với thứ hạng SEO) là xem mã HTML của một trang và khám nghiệm sự lộ diện của trường đoản cú ‘nofollow. ‘trong bộ phận . Bạn cũng có thể làm vấn đề này để kiểm tra các liên kết trên website của công ty hoặc ngẫu nhiên website làm sao khác.
Tối ưu hóa vận tốc website của bạn – Một lý do quan trọng để so sánh Source Code Website của khách hàng là khi tối ưu hóa tốc độ trang của bạn. Khi bắt đầu, bạn cũng có thể xem HTML của một trang và nỗ lực xác định các thành phần (bao gồm những tệp JS cùng CSS) hoàn toàn có thể bị xóa để triển khai cho size trang nhỏ dại hơn và mua xuống nhanh hơn. Sau đó, với sự trợ giúp của các công vậy khác (như Google’s Page
Speed Insights), chúng ta có thể tiếp tục về tối ưu hóa code của mình.
Kết
Rất dễ dàng để coi hoặc lưu lại mã nguồn của một website. Quá trình này giống nhau đối với cả các trình duyệt. Bước thứ nhất là điều hướng đến trang bạn muốn và sau đó bạn có thể xem HTML bởi phím tắt.
Xem thêm: Cuộc đời này từ khi có anh hay nhất, lời bài hát so close ca sĩ phương ly if binz
Bạn hoàn toàn có thể tùy chọn cài xuống mã vào một tệp văn bản. Để xem mã HTML của một trong những phần tử trang nạm thể, hãy sử dụng tác dụng KIỂM TRA là 1 phần trong công cụ trong phòng phát triển.