Khi nói tới việc triển khai lựa lựa chọn trong PTS thì bao gồm hai kiểu dáng người. Một là những người biết thực hiện Pen Tool cùng hai là đa số người gặp mặt khó khăn đối với công nắm này. Hầu hết mọi người đều trì hoãn việc học cách sử dụng Pen Tool càng lâu càng tốt, trong những lúc có những người dân còn chẳng bao giờ ngó ngàng cho tới nó bởi cảm thấy khí cụ này quá cạnh tranh hiểu và phức tạp.
Bạn đang xem: Hướng dẫn sử dụng công cụ pen tool trong photoshop
Cuối cùng thì các người này thường hay gặp mặt khó khăn khi thao tác làm việc với PTS bởi bị mắc kẹt khi nhờ vào Lasso Tool để triển khai mọi thứ mà không thể dùng Rectangular Marquee Tool xuất xắc Elliptical Marquee Tool. Trong bài hướng dẫn này, mình sẽ giúp các bạn vượt qua được sự khó khăn đó. Bọn họ sẽ cùng tò mò việc tiện lợi thực hiện các lựa chọn bằng Pen Tool.
Mình nói là thuận tiện nhưng tất nhiên không có nghĩa là bạn chỉ cần đọc xong bài lí giải này là sẽ biến bậc thầy Pen Tool ngay lập tức đâu nhé. Học cách áp dụng nó cũng giống như cách bàn sinh hoạt đi xe đạp vậy. Lúc bạn đã biết cách sử dụng nó cùng tự nhiên bạn sẽ tự hỏi làm cố nào và lại có người không thể áp dụng nổi một thứ đơn giản như này được. Mặc dù để đạt được trình độ chuyên môn đó thì các bạn cần phải nỗ lực rèn luyện và mày mò kĩ phần lớn thứ liên quan tới nó, nắm rõ những qui định cơ phiên bản và cách hoạt động ra sao. Đừng ngóng tới lúc vẫn làm bất chợt nhiên gặp khó khăn mới lại lò dò đi kiếm hiểu tại sao, thế nào thì bất ổn lắm đâu.
Một trong những điều tuyệt vời về Pen Tool chính là nó không giành riêng cho PTS. Nói cách khác hầu như gần như trình chỉnh sửa ảnh, bối cảnh hay bố cục tổng quan trang phổ cập đều sử dụng Pen Tool. Vì vậy lúc học được cách thực hiện Pen Tool trong PTS thì bạn cũng biến thành hiểu được cách sử dụng nó trong số chương trình khác.
Pen Tool nằm Ở Đâu?
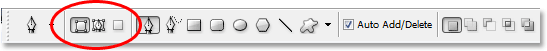
Trước khi phân tích và lý giải Pen Tool là gì cũng như cách thực hiện nó thì bọn họ cần phải ghi nhận vị trí của cách thức này làm việc đâu. Pen Tool được ghép vào cùng nhóm cùng với Type Tool, Path Selection (mũi tên color trắng) với Direct Selection (mũi tên color đen).


Pen Tool.
Tất nhiên bạn cũng có thể sẽ thắc mắc tại sao rất có thể tạo được vùng chọn bởi Pen Tool mà nó lại không được gửi vào cùng nhóm với các công thay lựa chọn (Rectangular Marquee Tool, the Elliptical Marquee Tool, the Lasso Tool…) bên trên Toolbar và lại nhóm vào một trong những nhóm những công nỗ lực với tính năng khác?
Đây là một thắc mắc tuyệt vời và bọn họ sẽ cùng đi tìm lời câu trả lời ngay bây giờ nhé.
Tại Sao Lại hotline Nó Là “Pen” Tool?
Một trong số những trở ngại đầu tiên khi khám phá về cách thực hiện Pen Tool hay nhiều thứ khác trong PTS chính là tên của nó. Nói theo cách khác điều mà tất cả những ai đã sử dụng qua nó đều hiểu được đây chưa phải là một cái bút. Ít duy nhất thì nó không hẳn là một chiếc bút theo nghĩa thường thì nhất. Hãy thử dùng nó để viết tên của người tiêu dùng như cách chúng ta dùng cây bút viết lên giất nhưng mà xem, hiệu quả bạn nhận được sẽ chỉ là 1 mở lếu độn, rối rắm với đa số thứ tái diễn với nhau.
Vậy nếu nó không hoạt động tương tự như một cây bút thông thường thì tại sao lại hotline nó là “Pen” Tool? thực sự thì phương tiện này đã từng được hotline bởi một trong những tên hotline khác (có thể các bạn đã nghe qua) như là Bezier Pen giỏi Bezier Tool. Lý do là vị người tạo ra công cầm này thương hiệu là Pierre Bezier. Anh là một kỹ sư thông minh tín đồ Pháp, chính anh đã trí tuệ sáng tạo ra nguyên tắc này lúc đang làm việc cho công ty ô đánh Renault (Pierre Bezier tạo ra nó để ship hàng cho việc kiến tạo ô tô).


Pierre Bezier
Ngoài ra qui định này còn gọi với cái thương hiệu là Paths Tool, và chắc hẳn rằng đây đó là cái tên tương thích nhất với nó. Pen Tool là nguyên lý có chức năng về bài toán vễ “đường dẫn”. Để triển khai các vùng chọn bằng Pen Tool, họ chỉ cần biến hóa (các) băng thông đã vẽ thành vùng chọn. Tuy vậy nó luôn bắt đầu với một con đường dẫn.
Đường Dẫn Là Gì?
“Path” – Đường dẫn là thứ nào đó nghe gồm vẻ không quen trong PTS. Tại sao là bởi PTS là chương trình dựa vào pixel, nó bao gồm hàng tiệu pixel nhỏ tuổi tạo phải một hình ảnh kỹ thuật số nổi bật và triển khai các công việc với những px này. Khía cạnh khác, các đường dẫn hoàn toàn không liên quan gì cho tới pixel, kia là vì sao tại sao bản thân nói rằng chúng có vẻ như không tương xứng trong một chương trình được sử dụng chủ yếu để chỉnh sửa và vẽ pixel.
Đường dẫn không không giống gì một con đường thẳng kéo từ đặc điểm đó qua điểm khác, một đường chủ quyền và không vồ cập tới các pixel bên dưới nó. Đường này rất có thể thẳng hoặc cong, nhưng mà nó luôn luôn đi từ điểm đó đến điểm khác. Cùng như bản thân nói nghỉ ngơi trên, nó không thể liên quan gì tới các pixel trong ảnh. Một đường truyền hoàn toàn tách biệt cùng với hình ảnh. Bên trên thực tế, bởi vì nó bóc tách biệt hoàn toàn nên nếu như bạn cố in hình ảnh của mình với đường truyền hiển thị trên màn hình thì nuối tiếc là đường dẫn sẽ không hiển thị trên chứng từ in. Ngoài ra nếu lưu hình ảnh dưới dạng JPEG và mua nó lên web, thì ngay cả khi chúng ta đã lưu lại hình ảnh với băng thông hiển thị trên màn hình bằng PTS thì trên web cũng trở thành không hiển thị băng thông này. Đường dẫn này sẽ chỉ hiển thị trong bao gồm trình PTS của chúng ta và không người nào khác có thể nhìn thấy nó chỉ là người này được nhìn trực tiếp công việc trong PTS của bạn.
Chúng ta cần tối thiểu nhị điểm để làm cho một đường truyền vì cần được có điểm bắt đầu và điểm kết thúc. Nếu thực hiện đủ các điểm mà hoàn toàn có thể đưa con đường dẫn quay lại cùng điểm thuở đầu thì bạn cũng có thể tạo ra các hình dạng khác biệt từ con đường dẫn. Đây là bí quyết hoạt động đúng là cách hoạt động của các luật pháp hình dạng. Rectangle Tool sử dungj những đường dẫn và nối với nhau bằng các điểm để vẽ hình chữ nhật. Ellipse Tool sử dụng các đường dẫn được nối với nhau bằng các điểm nhằm vẽ hình elip… Đó cũng là giải pháp Type Tool hoạt động, tuy nhiên PTS xử lý những hình dạng thông thường nhưng toàn bộ các thứ hạng chữ vào PTS về cơ phiên bản đều được tạo ra từ con đường dẫn. Bên trên thực tế, người dùng có thể thay đổi kiểu thành các hình dạng, sau đó cung cấp các tùy chọn chỉnh sửa đường dẫn giống như nhau cùng với kiểu cảm nhận khi thao tác làm việc với hình dạng.
Ngoài ra chúng ta cũng có thể nghe tín đồ khác gọi đường dẫn là phác hoạ thảo, kia cũng là 1 trong những cách điện thoại tư vấn khá tốt về đường dẫn, hoặc tối thiểu thì đó là giải pháp hiểu đường truyền là gì. Bạn có thể vẽ một đường hình vuông vắn và trường hợp không làm gì khác cùng với nó (như tô màu tốt tô một nét đến nó) thì tất cả những gì chúng ta có là một trong những đường viền cơ bạn dạng của một hình vuông. Tựa như với một hình tròn hay hình dạng bất kỳ nào khác. Bane thân đường dẫn chỉ là con đường viền của hình dạng cho tới khi họ tiếp tục làm điều gì đấy với nó, ví như tô, áp dụng gì đấy hay gửi nó thành vùng chọn thì đường truyền mới thực sự biến chuyển một thứ gì đấy khác so với một đường viền cơ bản.
Chúng ta có thể chọn cục bộ đường dẫn bằng phương pháp sử dụng Path Selection Tool (hay nói một cách khác là công nỗ lực mũi tên đen) hoặc rất có thể chọn các điểm hay phần đường dẫn lẻ loi bằng các sử dụng Direct Selection Tool (công thế mũi tên trắng). Giải pháp gọi “segment” tuyệt “line segment” những là chỉ đường truyền giữa nhị điểm. Ví dụ, một đường truyền hình chữ nhật sẽ được tạo thành từ tư điểm (mỗi điểm nghỉ ngơi mỗi góc) và các đường dẫn hiếm hoi nối những điểm lại cùng với nhau dọc theo trên, dưới, trái và đề xuất để tạo nên hình dạng của hình chữ nhật. Phiên bản thân mặt đường dẫn thực tế là sự kết hợp của toàn bộ các đoạn đường dẫn riêng lẻ tạo cho hình dạng.
Nghe dường như hơi cạnh tranh hiểu nên hãy xem giải pháp mình tiến hành nó để nắm rõ hơn nhé. Mở một tài liệu new (new document) trong PTS, size bao nhiêu ko quan trọng vì vậy mình đang chọn nhanh cỡ 640×480 trong danh mục preset. Nhấn lựa chọn Pen Tool bên trên Toolbar hoặc dấn phím P.
Hai Chế Độ Pen Tool
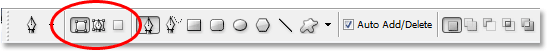
Trước khi tiếp tục bọn họ cần bảo đảm an toàn đang thao tác làm việc với những đường dẫn tại sao là vị Pen Tool bao gồm thể chuyển động theo hai chính sách khác nhau và theo mặc định thì nó sử dụng chính sách còn lại. Với Pen Tool được chọn, quan sát vào thanh tùy chọn ở đầu màn hình bọn họ sẽ thấy một đội gồm bố biểu tượng:


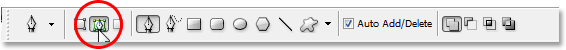
Thanh tùy lựa chọn hiển thị đội ba biểu tượng đại diện đến ba cơ chế của Pen Tool.
Mình vừa bảo rằng Pen Tool gồm thể vận động ở hai chính sách khác nhau, tuy nhiên ở đây lại sở hữu tới ba biểu tượng. Nghe có vẻ rắc rối nhỉ. Tuy nhiên hình tượng Fill pixel ở ben buộc phải hiện không khả dụng. Nó chỉ khả dụng với những công cụ hình dáng khác mà lại thôi, vì vậy sinh sống đây bọn họ chỉ phải xem xét hai hình tượng còn lại.
Biểu tượng phía phía bên trái là hình tượng Shape layers (biểu tượng lớp hình dạng) hay còn là một “không phải biểu tượng mà chúng ta muốn”. Hình tượng này được lựa chọn theo mang định. Nếu làm việc với Pen Tool khi hình tượng này được chọn thì họ sẽ vẽ ra các hình dạng tương tự như ngẫu nhiên một lý lẽ lựa chọn mẫu thiết kế nào khác, ngoại vấn đề vẽ ra một hình trạng nhất định như các công cố kia thì nghỉ ngơi đây chúng ta có thể vẽ được bất cứ hình dạng nào. Như mình đã nói thì đây chưa phải là thứ chúng ta cần. Cái chúng ta cần nằm ở ở kề bên với hình tượng Path (đường dẫn) do vậy hãy nhấp vào hình tượng Path này để chọn nó:


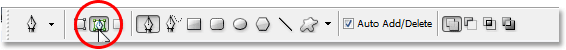
Nhấn vào biểu tượng Path trên thanh tùy chọn.
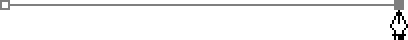
Với Pen Tool đang làm việc và hình tượng Path được lựa chọn trên thanh tùy chọn, hãy nhấp một đợt vào bất kể vị trí làm sao trong tài liệu. Chỉ cần nhấp, không bắt buộc kéo. Khi có tác dụng như vậy bạn sẽ tạo thêm 1 điểm vuông nhỏ. Tiếp sau đây mình vẫn phóng to để mọi người dễ quan sát hơn:


Nhấp một lượt vào vị trí ngẫu nhiên trong tài liệu.
Điểm thứ nhất vừa đượcc sản xuất này chính là điểm bắt đầu của đường dẫn. Hiện tại tại, chúng ta chưa thực sự có một đường truyền nào cả. Toàn bộ những gì hiện có chỉ là 1 trong những điểm khởi đầu. Về phương diện kĩ thuật, nó được đánh giá như là điểm neo. Điểm trước tiên này đã neo đầu đường dẫn đến vị trị này bên phía trong tài liệu. Khi chúng ta thêm các điểm hơn vậy thì mỗi điểm trong những chúng sẽ cố định và thắt chặt đường đưa vào vị trí đó.
Nhấp vào trong 1 nơi bất kỳ trong tài liệu nhằm thêm một điểm không giống nữa. Mình sẽ nhấp test vào khu vực bên cần của điểm đầu tiên:


Nhấn vào nơi bất kỳ trong tài liệu để thêm điểm lắp thêm hai.
Mình vừa thêm điểm neo sản phẩm công nghệ hai vào tài liệu. Bây giờ mình đang sẵn có một con đường thẳng nối nhị điểm neo lại cùng với nhau. Đường trực tiếp đó đó là Path. Như tôi đã đề cập lúc trước, bọn họ cần tối thiểu nhị điểm để có thể tạo được đường dẫn (Path) vì cần phải biết đường dẫn bước đầu và dứt tại đâu. Lúc này đã gồm cả điểm bắt đầu và xong xuôi nên PTS hoàn toàn có thể kết nối nhị điểm lại cùng nhau để làm cho đường dẫn.
Hãy thuộc thử thêm vài điểm nữa vào nhé. Nhấp thêm một vài lần vào các điểm khác nhau trong tài liệu. Một lần nữa nhắc lại, bọn họ chỉ nhấp chứ không kéo:


Thêm vài ba điểm vào bằng phương pháp nhấp vào các vị trí khác biệt trong tài liệu.
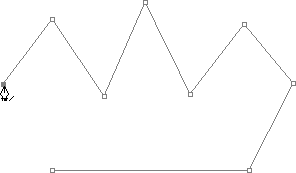
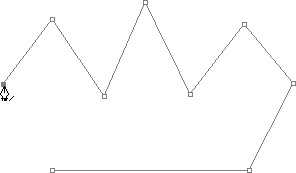
Trong hình ảnh trên, mình đã thêm bảy điểm neo bằng phương pháp nhấp vào những vị trí không giống nhau bằng Pen Tool và các lần thêm một diểm như thế chiều dài của băng thông cũng tạo thêm một đoạn do “đoạn” băng thông mới đã cung ứng giữa điểm trước đó và điểm mới. Đường dẫn hiện nay tại bao gồm chín điểm neo và tám phần đường dẫn. Mình rất có thể tiếp tục nhấp vào bên phía trong tài liệu nhằm thêm những điểm neo cũng giống như đoạn đường dẫn. Tuy vậy hiện tại mình thích đóng đường truyền lại để sản xuất thành một hình hoàn chỉnh.
Đóng Đường Dẫn
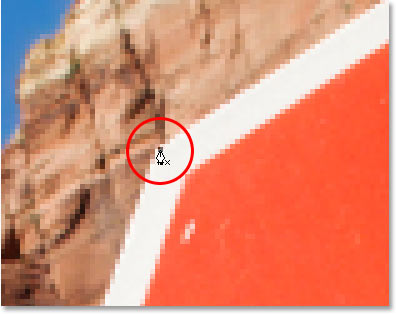
Để đóng mặt đường dẫn, ta chỉ cần nhấp một đợt nữa vào điểm xuất phát. Lúc di con trỏ con chuột qua điểm bắt đầu, các bạn sẽ thấy một vòng tròn nhỏ xuất hiện ở góc cạnh dưới cùng bên phải hình tượng cây bút:


Vòng tròn nhỏ dại xuất hiện ở góc dưới thuộc bên đề xuất của hình tượng cây cây viết khi di bé trỏ loài chuột qua điểm xuất phát.
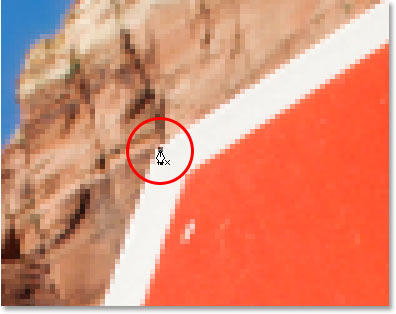
Vòng tròn nhỏ dại này báo hiệu cho những người dùng biết sắp đến đo cho tới điểm tạo băng thông thành vòng tròn, ngừng đường dẫn tại điểm bắt đầu. Để thực hiện việc đóng con đường dẫn, chỉ cần nhấp trực tiếp vào điểm lên đường là được.
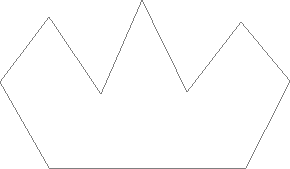
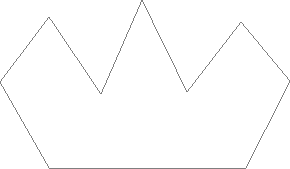
Có thể thấy lúc này đường dẫn đã trở thành một mặt đường khép lựa chọn và hiện giờ nó là một trong đường viền cơ bản của một hình dạng:


Đường dẫn đã được đóng lại bằng việc chấm dứt tại điểm bắt đầu.
Mặc dù đường truyền này chỉ được vẽ mang lại vui như một ví dụ về cách vẽ một mặt đường cơ phiên bản bằng Pen Tool, tuy thế mình vẫn rất có thể dễ dạng trở nên đường này thành một vùng chọn. Để làm cho được điều này chúng ta cần thực hiện bảng Paths của PTS.
Biến Đường Dẫn Thành Vùng Chọn
Cho cho tới giờ, họ đã thuộc nhau mày mò đường dẫn là gì và cách vẽ đường dẫn cơ bạn dạng bằng Pen Tool của PTS. Tuy vậy làm thay nào để có thể tạo một vùng lựa chọn từ mặt đường dẫn?
Dễ ợt! gồm một số phương pháp để người dùng có thể biến một đường dẫn ngay lập tức biến một vùng chọn, của cả là áp dụng phím tắt. Mặc dù trước khi mày mò những cách nhanh gọn lẹ thì hãy coi qua biện pháp cơ bản đã nhé. Biện pháp này tương quan tới việc thực hiện bảng Paths của PTS, bảng này được đội lại cùng rất bảng Layers và Channels:


Bảng Paths.
Nhìn qua thì bảng Paths vào khá như thể với bảng Layers vày PTS đã cố ý làm nạm để cho tất cả những người dùng cảm thấy thoải mái khi sử dụng. Chú ý vào hình xem trước thu nhỏ tuổi của bản thiết kế của đường truyền mà mình vừa tạo, PTS sẽ đặt tên đến nó là “Work Path” theo mang định. Đây là 1 tên call tạm thời, nếu như khách hàng không đổi tên cho đường dẫn này và liên tục tạo thêm một đường truyền khác thì con đường trước này sẽ được sửa chữa thay thế bằng đường truyền mới tạo. Người dùng chỉ có thể có một “Work Path”. Chính vì như vậy nếu mong muốn giữ lại đường dẫn, hãy nhấp lưu ban vào tên của chính nó trong bảng Path rồi để một tên khác trước lúc tạo một đường truyền mới.
Vì đường dẫn mình tạo ra trông y như một loại vương miện đề nghị mình đã đặt tên mang lại nó là “Crown”, nhấp lưu ban vào thương hiệu “Work Path” với hộp thoại Save Path sẽ lộ diện để fan dùng rất có thể đổi tên mặt đường dẫn:


Lưu “Work Path” tạm bợ thời bằng cách đổi tên mang đến nó.
Nhấp OK để chứng thực và giờ hãy nhìn lại bảng Path, hoàn toàn có thể thấy bây giờ “Work Path” đã được đổi tên thành “Crown”:


Bảng Path cho thấy đường dẫn sẽ được đổi tên thành “Crown”.
Bằng cách thay tên này, băng thông hiện đã được giữ lại và sẽ không mất tích khi mình thường xuyên thực hiện tạo thành một băng thông mới. Ngoài ra, mọi đường dẫn đã lưu sẽ đầy đủ được lưu giữ cùng cùng với tài liệu. Vị thế bây chừ khi mình lưu giữ tài liệu thì con đường dẫn cũng sẽ được lưu cùng và lần tới lúc mở tư liệu ra thì đường truyền vẫn nằm ở đó.
Thực ra lưu giữ một con đường dẫn chưa phải là điều bạn phải làm để biến nó thành một lựa chọn. Trong phần đông các trường vừa lòng khi sử dụng Pen Tool để triển khai các lựa chọn, các bạn sẽ không đề nghị tới đường dẫn sau khoản thời gian đã lựa chọn từ nó vì vậy không cần được lưu nó lại. Tuy vậy nếu vẫn mong muốn lưu, thì chỉ cần đổi mang lại nó một chiếc tên không giống thay vì giữ cái tên “Work Path” là được.
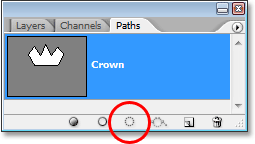
Hãy chú ý vào phía cuối bảng Paths, chúng ta sẽ thấy có một trong những biểu tượng. Các biểu tượng này chất nhận được người dùng thực hiện những việc khác nhau so với đường dẫn. Biểu tượng đầu tiên ở phía trái là hình tượng “Fill path with Foreground color” và tác dụng của nó đó là tô màu cho đường truyền bằng color Foreground hiện nay tại. Nghe có vẻ như khá độc đáo đấy nhưng đây lại chưa phải là điều mà chúng ta muốn. Hình tượng thứ hai ở phía bên trái là Stroke cùng với hình cọ vẽ, hình tượng này sẽ áp dụng một đường nét vẽ mang lại đường dẫn bằng phương pháp sử dụng bất kỳ cọ vẽ nào cơ mà ta hiện giờ đang chọn.
Đây là cách tuyệt vời để tạo ra các hiệu ứng thú vị trong PTS, nhưng so với những gì chúng ta đang làm cho ở đó là cần đổi mới một đường dẫn thành vùng lựa chọn thì tùy chọn này sẽ không phù hợp. Chiếc mà họ cần cần sử dụng đến là hình tượng thứ ba, “Load path as a selection” (tải đường dẫn như một vùng chọn):


Biểu tượng “Load path as a selection”.
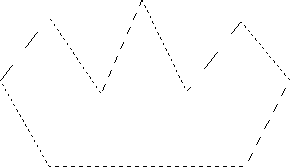
Ngay khi nhấp vào hình tượng này, mặt đường dẫn phía bên trong tài liệu sẽ biến đổi một vùng lựa chọn như thể họ vừa tạo nên nó bởi một phép tắc lựa chọn phổ biến nào kia của PTS:


Đường dẫn giờ đang trở thành một vùng chọn.
Thật dễ đề xuất không?! bên trên thực tế, thậm chí là nó còn dễ ợt hơn nữa vì bao gồm một phím tắt để nhanh chóng thay đổi đường dẫn thành vùng lựa chọn mà không nhất thiết phải dùng bảng Paths. Khi người tiêu dùng đã vẽ chấm dứt đường dẫn và chuẩn bị sẵn sàng biến nó thành vùng chọn, chỉ cần nhấn Ctrl+Enter (Win) / Command+Return (Mac) nhằm PTS tự động hóa chuyển đổi đường truyền thành vùng chọn.
Đến phía trên thì bạn đã có thể nắm rõ hơn một chút tại sao tại sao mặc dù Pen Tool là một công cầm lựa lựa chọn nhưng nó lại không được nhóm vào phổ biến nhóm với các công cầm cố lựa lựa chọn khác làm việc đầu Toolbar. Bởi vì Pen Tool chủ yếu là một công thế đường dẫn. Nó tạo nên vùng chọn bằng phương pháp tạo đường truyền và vì nguyên nhân này nó có không ít điểm bình thường với các công cố gắng hình dạng khác nhau và Type Tool (đó là toàn bộ đều thực hiện đường dẫn) hơn là những công cụ lựa chọn cơ bạn dạng như Rectangular Marquee Tool tốt Lasso Tool (thực hiện nay lựa chọn dựa vào pixel).
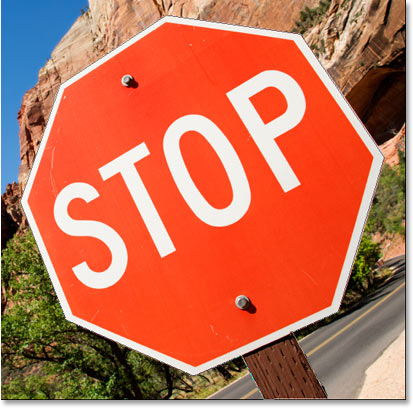
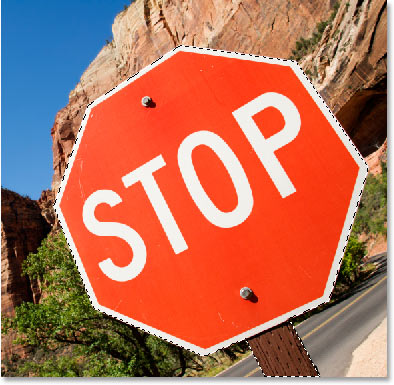
Hãy cùng xem một ví dụ thực tế về gần như gì bọn họ đã học được cho tới thời điểm này. Dưới đây là một bức hình ảnh biển báo ngừng trước một trong những ghềnh đá:


Biển báo dừng.
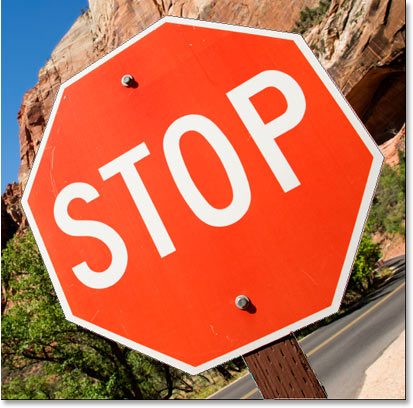
Giả sử bây giờ mình thích chọn biển lớn báo ngừng này để rất có thể sao chép nó vào bao gồm layer của nó luôn. Biển cả báo này được tạo thành xuất phát từ 1 loạt các đường thẳng, điều này khiến cho cho các bước trở nên cực kì dễ dàng. Đầu tiên họ cần một điểm bắt đầu cho mặt đường dẫn. Vì thế mình sẽ bước đầu ở góc bên trên cùng phía trái của biển cả báo bằng cách nhấp một lần để đặt điểm neo ban đầu. Vị trí để điểm neo ban đầu ở đâu không quan trọng (trong trường thích hợp này) nhưng mà mà mình muốn vị trí góc trên cùng bên trái buộc phải mình sẽ chọn nó:


Nhấp một đợt vào vị trí trên cùng góc trái của đại dương báo để tạo nên điểm khởi thủy cho mặt đường dẫn.
Lưu ý hãy phóng khổng lồ hình ảnh lên lúc nhấp vào để hầu hết người có thể dễ dàng quan liền kề hơn khi thực hiện các lựa chọn bởi Pen Tool. Bằng phương pháp này chúng ta cũng có thể chắc chắn rằng bạn dạng thân đã tạo đường truyền trong đúng khu vực muốn chọn.
Hiện tại mình chưa có một băng thông nào mà mới chỉ bao gồm đúng một điểm ban đầu cho đường dẫn. Tất cả những gì đề xuất làm để tạo nên dường dẫn cơ hội nào là đi cũng quanh biển khơi báo với thêm điểm neo vào các góc nơi đường dẫn cần đổi khác hướng. Mỗi lúc thêm một điểm neo sẽ sở hữu một phần đường dẫn mới được thêm vào nối sát điểm neo trước đó vào điểm neo mới, cứ làm như thế cho tới khi đi hết một vòng quanh hải dương báo. Để đóng đường dẫn, hãy nhấp lại một lần vào điểm neo ban đầu. Hơi cực nhọc để hoàn toàn có thể nhìn thấy trong hình minh họa bên dưới, nhưng giờ đây mình đã có một băng thông xung quanh toàn bộ biển báo giới hạn bay có cả phần cột chống biển cả báo chỉ bởi vài cú bấm chuột vào những góc:


Đường dẫn bao bao quanh biển báo.
Nhìn vào bảng Paths cơ hội này, bạn có thể thấy rõ rằng hiện đang có một băng thông trong làm ra của biển cả báo dừng:


Bảng Paths hiển thị đường truyền được vẽ xung quanh biển báo.
Lưu ý PTS đánh tên cho đường dẫn này là “Work Path”, gồm nghĩa đường dẫn này chỉ là trong thời điểm tạm thời và nó sẽ bặt tăm khi người tiêu dùng tạo một băng thông khác cơ mà không lưu lại đường dẫn này bằng phương pháp đổi cho nó một cái tên khác. Ngay cả khi không chế tạo một băng thông mới, mà bọn họ đóng tài liệu lại thì đường truyền này cũng sẽ bặt tăm nếu ko được giữ lại trước đó. Mặc dù mình không nhất thiết phải lưu đường truyền này nên không có gì đáng lo cả. Trong đa số các trường phù hợp thì chúng ta cũng không cần quá băn khoăn lo lắng về điều này đâu.
Để biến hóa đường dẫn thành một vùng chọn, nhấp vào hình tượng “Load path as a selection” sống cuối bảng Layers hoặc nhấn tổng hợp phím Ctrl+Enter (Win) / Command+Return (Mac):


Nhấp vào biểu tượng “Load path as a selection” sống cuối bảng Layers hoặc nhấn tổng hợp phím Ctrl+Enter (Win) / Command+Return (Mac).
Ngay sau khoản thời gian thực hiện thao tác này, đường dẫn sẽ đổi mới một vùng lựa chọn và biển báo dừng sẽ nằm gọn gàng trong vùng chọn đó:


Biển báo dừng đã được lựa chọn sau khi đổi khác đường dẫn thành vùng chọn.
Mình sẽ quay trở về với bảng điều khiển và tinh chỉnh Layers để xào nấu biển báo dừng vào trong 1 layer của chính nó, hãy sử dụng phím Ctrl+J (Win) / Command+J (Mac) để đặt bạn dạng sao chép biển lớn báo dừng vào một layer riêng:


Biển báo dừng đã được sao chép sang một layer riêng.
Khi nó đã bên trong một layer riêng, bạn cũng có thể làm bất cứ điều gì tùy thích. Hoán đổi nền bởi một hình hình ảnh khác hoặc tạo nên nền chuyển sang màu black trắng vào khi giữ nguyên màu của biển lớn báo… vấn đề là ta rất có thể dễ dàng chọn ký hiệu bằng cách nhấp vào các góc bằng Pen Tool, nguyên lý này tạo nên một đường bao quanh ký hiệu và tiếp đến chún gta chỉ cần đổi khác đường dẫn thành một vùng chọn.
Theo như đang tìm hiểu, bọn họ đều hiểu được Pen Tool là một trong công cụ tinh lọc kĩ hơn so với các công núm lựa chọn thông dụng hơn của PTS. Tuy thế thay do tạo vùng lựa chọn dựa trên px thì nó vẽ các đường dẫn kế tiếp dễ dàng đổi khác từ đường truyền sang vùng chọn bởi bảng Paths hoặc áp dụng phím tắt.
Đây là vì sao tại sao Pen Tool ko nằm cùng nhóm với những công gắng lựa chọn px mà được đội lại thuộc với những công rứa đường dẫn. Pen Tool hoàn toàn là về đường dẫn, không thể liên quan liêu gì tới pixel.
Chúng ta sẽ học được rằng fan dùng hoàn toàn có thể thêm những điểm neo bên trong tài liệu để cố định đường dẫn tại chỗ bằng cách nhấp vào những điểm không giống nhau bằng Pen Tool. Mọi khi thêm điểm neo thì sẽ sở hữu thêm một băng thông mới nối điểm neo cũ và điểm neo mới lại cùng với nhau. Trong khi chúng ta cũng gọi được rằng mặt đường dẫn hoàn toàn không thể xuất hiện thêm khi in, không có một đường truyền nào trong những chúng hiển thị trên chứng từ khi bọn họ in nó ra. Tương tự như nó cũng không hiển thị trên web. Các đường dẫn chỉ hiển thị lúc ta thao tác làm việc với PTS, chỉ tính đến khi người dùng thực hiện một thao tác nào đấy như sơn màu cho nó hay áp dụng một nét vẽ không giống hoặc biến hóa đường dẫn thành vùng chọn thì nó bắt đầu trở thành một thứ gì đấy khác chứ không thể là đường dẫn cơ bản không thể in ra.
Có thể thấy việc thực hiện Pen Tool nhằm lựa chọn hầu hết thứ tựa như như hải dương báo giới hạn khác dễ dàng. Nó khá hay tuy nhiên chúng ta chưa thực sự làm được điều nào đấy từ Pen Tool nhưng những biện pháp lựa chọn thịnh hành kia không làm được. Trừ khi bạn chỉ thích làm việc với phần lớn thứ đối chọi giản, còn không thì sau trước gì bạn cũng trở nên muốn triển khai những gì đấy thú vị rộng nữa. Ví dụ như những đường cong chẳng hạn. Chọn 1 đối tượng có kiểu dáng cong trong PTS thường xuyên thì các các bạn sẽ cực kì chật đồ dùng nếu dùng những công gắng lựa lựa chọn cơ phiên bản kia. Tuy nhiên đừng lo bởi Pen Tool rất có thể giải quyết vấn đề này cực kì tốt đấy.
Có thể nói phần nhiều gì chúng ta vừa mày mò khá là 1-1 giản, chỉ cần nhấp chuột vài lần nhằm tạo băng thông rồi sau đó đổi khác nó thành vùng chọn là xong. Ở phần tiếp theo đây, bọn họ sẽ cùng mày mò về các đường cong. Mặc dù rằng nó không khó nhưng nếu đó là lần đầu bạn sử dụng Pen Tool hoặc chưa có nhiều kinh nghiệm cùng với nó thì vẫn thấy hơi phức tạp chút. Tuy nhiên chỉ việc làm quen dần thì các bạn sẽ cảm thấy thực thụ cũng chẳng có gì trở ngại cả và lúc đó bạn cũng gọi được trên sao tương đối nhiều người bảo rằng Pen Tool chính là công ráng lựa chọn tuyệt đối nhất trong tất cả các vẻ ngoài lựa chọn của PTS. Thật đấy!
Tay nuốm Định Hướng
Hãy mở một tài liệu bắt đầu hoặc xóa gần như gì vừa triển khai lúc trước trong tài liệu hiện gồm để bước đầu lại với Pen Tool. Sau thời điểm chọn Pen Tool và tùy chọn Paths vào thanh tùy chọn lựa được kích hoạt, nhấp một lượt vào vị trí ngẫu nhiên trong tài liệu. Mặc dù nhiên, thay bởi vì nhấp để thêm điểm neo thì lần này hãy nhấp rồi kéo con chuột ra xa một khoảng chừng ngắn trước khi thả chuột:


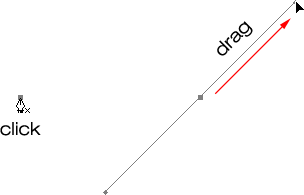
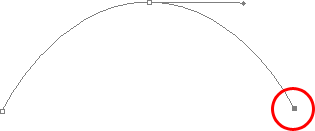
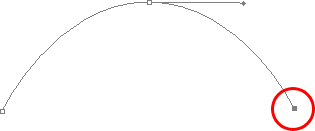
Nhấp vào vị trí bất kỳ bằng Pen Tool tiếp đến kéo một đoạn thoát khỏi điểm neo.
Sauk hi hoàn tất, bạn sẽ thấy một điểm neo với nhị đường kéo dãn dài từ nó. Thoạt nhìn tất cả thể các bạn sẽ nghĩ rằng chúng ta vừa tao ra một đường dẫn bằng Pen Tool. Lúc này trông dường như như họ hiện đang xuất hiện 3 điểm neo với hai đoạn đường dẫn nói bọn chúng lại với nhau. Tuy vậy nếu quan giáp kỹ hơn chúng ta sẽ thấy rằng những điểm ở nhì đầu bé dại hơn một chút so cùng với điểm chính giữa và chúng gồm hình dạng khác hẳn nhau. Điểm ở giữa có hình vuông trong khi ở nhị đầu lại là hình trạng khác. Nguyên nhân lại vậy?
Thực ra các điểm neo đầu có size bằng nhau và chúng đều có hình vuông. Cũng tức là hai điểm ở hai đầu kia chưa phải điểm neo. Cùng nếu chúng chưa phải điểm neo thì có nghĩa là các đường này chưa phải là mặt đường dẫn, vì đường dẫn được tạo cho bởi ít nhất hai điểm neo. Còn sinh hoạt đây bọn họ hiện đang có duy độc nhất vô nhị một điểm neo là vấn đề ở chính giữa. Vậy chính xác thì đông đảo đường thẳng chính là gì? Chúng chính là tay cố gắng định hướng.
Khi tạo những đoạn đường thẳng ta không bắt buộc dùng mang lại tay cầm triết lý mà chỉ áp dụng nó lúc tạo những đoạn con đường cong. Thường sẽ có được hai trong các chúng (đôi khi chỉ có một) không ngừng mở rộng ra từ các điểm neo. Bọn chúng được hotline là “tay cầm” chính vì người cần sử dụng thực sự có thể “nắm” lấy chúng và dịch chuyển xung quanh.
Tay cố định hướng điều hành và kiểm soát hai thứ sẽ là góc của con đường cong cùng độ lâu năm của đường cong. Nó làm điều này một biện pháp thực sự cực kỳ gọn gàng. Vì sao thường bao gồm hai cái nguyên nhân là một trong những chúng tinh chỉnh và điều khiển góc và độ dài lấn sân vào điểm neo, chiếc còn lại tinh chỉnh góc cùng độ nhiều năm của mặt đường cong đi ra từ điểm neo.
Trước khi tò mò cách vẽ con đường cong và những chốt tay nạm định hướng. Trước tiên bọn họ hãy cùng tò mò cách điều khiển các chốt này vì câu hỏi vẽ mặt đường cong thành công hay không dựa vào rất những vào tài năng điều khiển những chốt điều khiển. Chỉ có một số điều 1-1 giản các bạn cần nỗ lực được. Đó là biết phương pháp tạo các chốt điều hướng bằng phương pháp nhấp vào Pen Tool sau đó kéo ra khỏi điểm neo. Kéo càng xa điểm neo thì các chốt điều hướng sẽ càng dài. Tay cố kỉnh càng lâu năm thì mặt đường cong càng dài và ngược lại.
Pen Tool thực sự rất giản đơn sử dụng. Không tồn tại lý vì chưng gì khiến cho bạn lo ngại về nó cả. Nếu để điểm neo sai nơi cũng không sao hết, chỉ cần di đưa nó cho tới nơi bạn cần. Lát nữa mình sẽ gợi ý cho bạn phương pháp để di chuyển nó. Nếu như khách hàng kéo một chốt điều phối ra không đúng hướng? chẳng sao hết, chỉ việc nắm đem tay ráng và chuyển phiên nó theo hướng mà chúng ta cần. Một trong những đường lý thuyết bị dài hoặc ngắn hơn so với tầm bạn cần? bọn họ hoàn toàn rất có thể chỉnh sửa phần lớn lúc. Toàn bộ mọi lắp thêm đều thuận tiện để xử lý. Như vậy chúng ta có cảm giác dễ thở hơn chút nào chưa?!
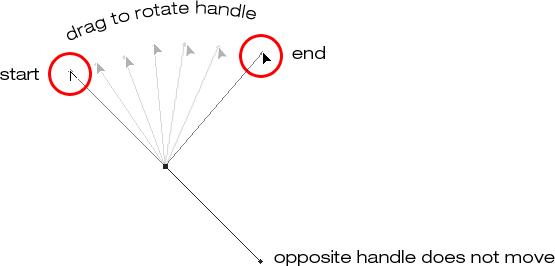
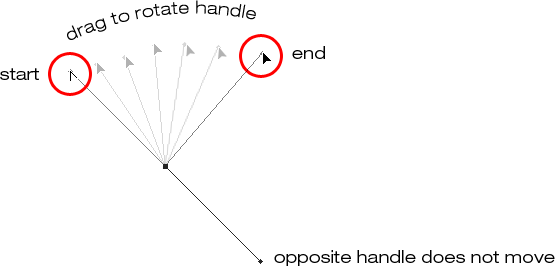
Xoay Và ráng Đổi kích cỡ Tay nắm Định Hướng
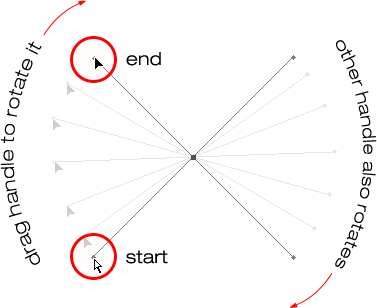
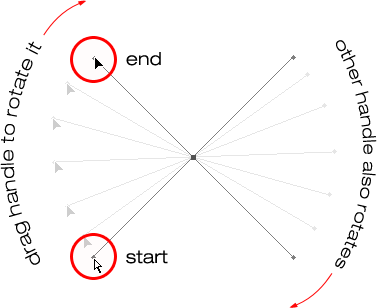
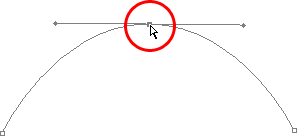
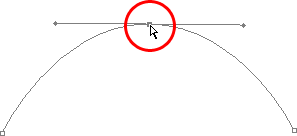
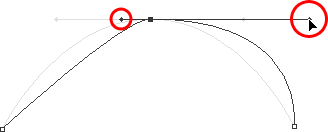
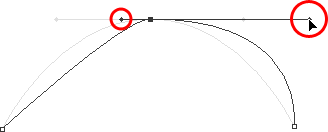
Như mình đã nói, chúng được call là “tay cầm” chính vì người cần sử dụng hoàn toàn rất có thể sử dụng như một tay cầm và dịch chuyển xung quanh. Đầu tiên bọn họ cần coi xét cách xoay cả hai tay chũm cùng lúc. Để áp dụng điểm neo và hai tay vắt hai phía mà bọn họ đã tạo ra hãy dấn giữ phím Ctrl (Win) / Command (Mac). Ta vẫn thấy biểu tượng công nỗ lực hình ngòi cây viết sẽ tạm thời chuyển quý phái Direct Selection Tool (mũi tên màu sắc trắng). Kế tiếp nhấp thẳng vào điểm có hình dạng kim cương nhỏ dại ở cuối một trong hai tay cầm lý thuyết (nhấp vào mặt đường nối sẽ không hoạt động cho bắt buộc ta cần được nhấp vào điểm có những thiết kế kim cương cứng ở cuối tay cầm) rồi kéo nó xung quanh điểm neo nhằm xoay nó.Khi luân phiên một trong số tay cầm, thì tay cầm còn sót lại sẽ xoay theo phía ngược lại hệt như một chiếc cưa. Có thể nhận thấy rằng ngay khi bắt đầu kéo tay cầm, hình tượng con trỏ chuột sẽ một đợt nữa lại nạm đổi, giờ đồng hồ nó chuyển sang biểu tượng Move Tool chính vì chúng ta đang thực hiện dịch chuyển một thứ nào đấy từ điểm này sang điểm khác:


Nhấn giữ lại phím Ctrl (Win) / Command (Mac) sau đó nhấp vào trong 1 trong hai điểm cuối tay cố gắng định hướng, rồi kéo tay nỗ lực để luân chuyển nó xung quanh điểm neo. Khi kéo một tay ráng thì dòng quay cũng chớp nhoáng quay theo phía ngược lại.
Chúng ta rất có thể thả phím “Ctrl/Command” sau khi bắt đầu kéo tay thay chứ không cần phải nhấn giữ trong toàn cục thời gian kéo.
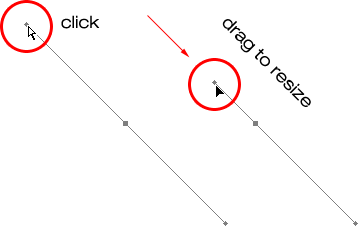
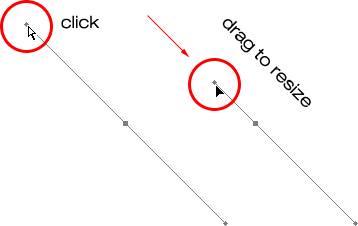
Để biến đổi kích thước của một chốt điều hướng khi vẫn xoay nó, chỉ cần kéo phần cuối tay thay về phía điểm neo để cho nó ngắn lại hơn hoặc lôi ra xa ngoài điểm neo thêm nữa làm cho nó trở bắt buộc dài hơn. Như tôi đã nói dịp trước, tay rứa ngắn thì mặt đường cong ngắn với ngược lại. Mặc dù nhiên chúng ta không thể biến đổi kích thước cả hai tay thay một lúc, chính vì như vậy nếu như cần biến đổi kích thước cả nhị tay cầm, bạn sẽ phải kéo theo thứ tự từng mẫu một. Điều duy nhất rất có thể làm đối với tất cả hai chiếc cùng cơ hội là xoay chúng. Nếu đang thả con chuột sai lúc xoay tay thế và bé trỏ chuột đã quay trở lại thành hình tượng ngòi cây bút và giờ các bạn cần thay đổi kích thước một trong những tay cầm thì hãy nhấn duy trì “Ctrl/Command” một đợt nữa để tạm thời chuyển quý phái Direct Selection Tool tiếp đến nhấp cùng kéo phần cuối của tay nắm để biến hóa kích thước:


Kéo các đầu của tay núm về phía điểm neo để tinh giảm hoặc kéo dãn dài khoảng cách.
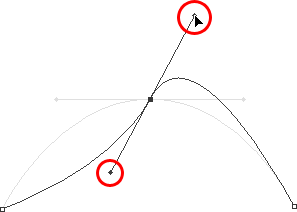
Bây giờ hãy coi xét phương pháp xoay những tay chũm độc lập. Để xoay một tay nắm mà không làm ảnh hưởng đến tay rứa kia, đầu tiên hãy thả nút chuột nếu như bạn đang chuyển phiên hay thay đổi kích thước tay cố gắng để nhỏ trỏ loài chuột trở về với biểu tượng Pen Tool. Kế tiếp thay vày nhấn giữ “Ctrl/Command” thì nên nhấn Alt (Win) / Option (Mac) cùng nhấp vào thời điểm cuối một trong số chốt điều hướng. Các bạn sẽ thấy con trỏ loài chuột trở thanh hình tượng Convert Point Tool. Trông nó y như một mũi tên đơn giản và dễ dàng chỉ gồm hai dòng, tương tự như chữ “v” lộn ngược. Sau đó chỉ cần kéo tay cầm bao phủ điểm neo để xoay nó tương tự như như thời điểm trước. Tuy nhiên lần này vẫn chỉ bao gồm một tay cầm xoay, tay cầm còn sót lại vẫn được không thay đổi ở địa điểm cũ.


Nhấn giữ lại “Alt” (Win) / “Option” (Mac) rồi nhấn vào phần cuối của một trong những hai chốt điều hướng, sau đó kéo chốt tinh chỉnh để luân phiên nó bao phủ điểm neo nhưng mà không làm ảnh hưởng tới tay ráng còn lại.
Bạn trả toàn rất có thể bỏ duy trì phím “Alt/Option” sau khi đã bắt đầu kéo mà không nhất thiết phải nhấn duy trì nó trong tổng thể thời gian.
Người dùng hoàn toàn có thể biến hóa kích thước các chốt điều hướng bằng cách sử dụng phím “Alt/Option” tương tự như như có tác dụng với phím “Ctrl/Command”. Nếu vẫn trong quá trình xoay tay cầm, bạn chỉ cần kéo nó vào gần điểm neo để làm cho nó ngắn lại hơn nữa hoặc ngược lại. Nếu đang lỡ thả nút chuột khiến cho con trỏ chuột trở về với biểu tượng Pen Tool thì bạn phải nhấn giữ lại “Alt/Option” một lượt nữa tiếp đến nhấp vào thời điểm cuối tay vắt và ban đầu kéo để biến hóa kích thước.
Liệu tất cả gì khác hoàn toàn giữa việc thay đổi kích thước những chốt điều khiển bằng cách sử dụng “Ctrl/Command” so với thực hiện “Alt/Option” xuất xắc không? bao gồm đó! nếu như bạn chưa phá đổ vỡ sự kết nối giữa nhì tay cố gắng định hướng bằng cách kéo một tay cầm độc lập còn tay cầm kia không thay đổi vị trí thì việc biến đổi kích thước một tay cầm bởi phím “Ctrl/Command” sẽ lưu lại cho những tay cố gắng được liên kết với nhau. Nó đã không chuyển đổi kích thước cả nhị tay cầm cố cùng lúc, nhưng nó cũng biến thành không phá vỡ liên kết giữa chúng. Bởi vì vậy tín đồ dùng có thể xoay chúng lại cùng với nhau khi cần. Còn nếu biến đổi kích thước một tay cầm bằng cách sử dụng phím “Alt/Option” thì chúng ta sẽ phá vỡ liên kết giữa những tay cầm. Tức thì cả khi chúng ta không luân phiên tay núm khi đang chuyển đổi kích thước thì sự liên kết giữa những tay cầm cũng bị phá vỡ.
Nếu như các bạn đã phá vỡ liên kết giữa các tay cầm bằng phương pháp dùng phím “Alt/Option” để xoay chúng và giờ đồng hồ lại hy vọng xoay chúng lại cùng nhau thì phải làm sao? tín đồ dùng rất có thể hàn đính lại sự link giữa các tay cầm bằng phương pháp chọn một trong những tay gắng khi giữ lại phím “Ctrl/Command” như trước không? khôn cùng tiếc là quan yếu làm vậy! Khi đang phá vỡ liên kết giữa các tay cố kỉnh thì thừa nhận phím “Ctrl/Command” không giúp sự kết nối này lộ diện trở lại nữa. Chúng ta cần lựa chọn một trong các chốt điều khiển và tinh chỉnh trong khi duy trì phím Ctrl+Alt (Win) / Command+Option (Mac) tại thời điểm này để dịch chuyển lại các chốt điều khiển.
Tóm Tắt Nhanh
Chúng ta sẽ đề cập đến không ít điều về cách thao tác với các chốt điều hướng. Vì vậy trước khi tiếp tục khám phá về bí quyết vẽ một vài đường cong trong thực tế hãy thuộc tóm tắt nhanh đa số gì vừa học tập được nhé:
Để thêm 1 điểm neo, chỉ cần nhấp vào vị trí bất kỳ bằng Pen Tool.
Để thêm một điểm neo với các chốt điều hướng mở rộng ra tự nó hãy nhấp bằng Pen Tool tiếp đến kéo chuột thoát khỏi điểm neo trước lúc thả nút chuột. Càng kéo xa thì những chốt điều hướng sẽ càng dài.
Để xoay các chốt điều hướng, hãy nhận giữ Ctrl (Win) / Command (Mac), thao tác này vẫn tạm thời giúp cho bạn chuyển sang Direct Selection Tool. Tiếp nối nhấp vào phần cuối của một trong hay tay gắng và kéo nó bao bọc điểm neo. Tay cầm sót lại sẽ xoay theo phía ngược lại.
Để xoay từng chốt điều phối một giải pháp độc lập, hãy nhấn giữ phím Alt (Win) / Option (Mac), thao tác làm việc này sẽ tạm thời khiến cho bạn chuyển sang thao tác làm việc với Convert Point Tool. Tiếp đến nhấp vào phần cuối của một trong hai tay cố gắng và kéo nó bao bọc điểm neo. Tay cầm còn lại vẫn được cố định và thắt chặt tại vị trí cũ.
Để thay đổi kích thước tay cầm cố mà ko phá vỡ vạc sự liên kết giữa những tay nạm với nhau hãy nhấn giữ Ctrl (Win) / Command (Mac) để gửi sang Direct Selection Tool tiếp đến nhấp vào cuối của 1 trong các hai tay cầm. Kéo nó về phía điểm neo để triển khai hco nó ngắn xuất xắc hoặc ngược lại.
Để giảm kích cỡ tay nạm và phá tan vỡ sự links giữa các tay vắt với nhau hãy nhấn giữ Alt (Win) / Option (Mac) để chuyển sang Convert Point Tool. Kế tiếp nhấp vào phần cuối của 1 trong những hai tay cầm, kéo về phía điểm neo để triển khai cho nó ngắn hơn hoặc ngược lại. Để cùng xoay những chốt điều hướng sau thời điểm đã phá vỡ vạc đi sự link giữa chúng, hãy nhấn giữ Ctrl+Alt (Win) / Command+Option (Mac) tiếp đến nhấp vào cuối một trong hai chốt điều khiển và tinh chỉnh và kéo nó xung quanh điểm neo. Tay cầm còn sót lại sẽ bên cạnh đó xoay cùng rất tay cầm đang rất được kéo.
Vậy làm mình đã điểm nhanh qua hết những kiếm thức cơ phiên bản về cách tinh chỉnh các chốt điều hướng. Giờ thì hãy cùng nhau chu đáo cách sử dụng chúng để vẽ một vài đường cong bằng ví dụ thực tiễn nhé!
Chúng ta đã cầm được không ít kiến thức cùng hiểu về điểm neo cũng giống như các chốt điều hướng. Cũng biết được rằng để vẽ được các đoạn đường thẳng thì dễ dàng chỉ cần nhấp chuột để đặt điểm neo ở bất kể nơi nào bọn họ muốn bởi Pen Tool, khi thêm càng các điểm neo thì đã càng có khá nhiều đường thẳng có thêm vào. Ngoài ra chúng ta cũng đã tìm hiểu về biện pháp tạo những chốt điều hướng tương tự như cách xoay bọn chúng (đồng thời hoặc độc lập) và cách đổi khác kích thước của tay cầm cố định hướng.
Không chỉ vậy, mình đã và đang hướng dẫn chúng ta cách để phát triển thành một đường dẫn thành vùng chọn bằng cách nhấp vào biểu tượng “Load path as selection” sinh sống cuối bảng Paths hoặc dùng tổng hợp phím “Ctrl+Enter” (Win) / “Command+Return” (Mac).
Có một điều mình không đề cập đến, đó là bất cứ đường dẫn của bọn chúng ta bao hàm đường thẳng, đường cong hay sự kết hợp giữa cả đường thẳng và đường công thì việc đổi khác nó sang vùng chọn hồ hết được thực hiện theo thuộc một phương pháp như trên.
Vẽ Một Đường Cong
Bây tiếng hãy mở một tài liệu mới trong PTS hoặc xóa hết những thao tác đã thực hiện trước đó trong tài liệu cũ đi. Bọn họ sẽ thực hiện vẽ mặt đường cong trước tiên để làm rõ hơn về cách làm việc nó trong thực tế. Trước hết, với Pen Tool được chọn và tùy chọn Paths đã được kích hoạt, hãy nhấp một lượt vào địa chỉ bất kì bên trong tài liệu để thêm một điểm neo. Chỉ cần nhấp, không kéo. Ta sẽ sở hữu một điểm neo nhất trên màn hình.
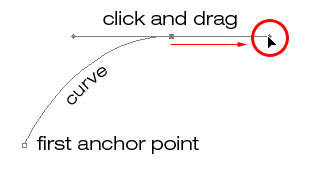
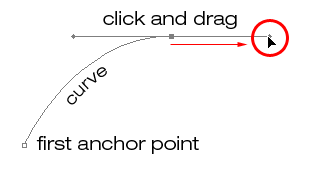
Sau đó di chuyển chuột lên bên trên bên yêu cầu của điểm neo ban đầu. Nhấp lần tiếp nữa để thêm điểm neo sản phẩm hai mặc dù lần này hãy giữ con chuột và kéo một ít sang bên phải của điểm neo để tạo nên chốt điều hướng. Dìm giữ phím Shift khi kéo để hạn chế hoạt động theo hướng nằm ngang. Khi kéo những chốt điều phối ra, bạn sẽ thấy mặt đường dẫn của mình xuất hiện bên dưới dạng một đường cong giữa hai điểm neo. Càng kéo chuột ra xa thì ta càng tạo nên chốt điều hướng dài ra hơn nữa và cong hơn:


Nhấp một đợt tiếp nhữa để chế tạo thêm điểm neo, sau đó nhấp với kéo điểm neo lắp thêm hai bằng các chốt điều hướng, sản xuất một phần đường cong thân hai điểm.
Nhấp xuống phía bên dưới bên yêu cầu của điểm neo trang bị hai để tạo thêm điểm neo vật dụng ba. Lần này chỉ nhấp chuột, không kéo:


Thêm điểm neo sản phẩm công nghệ ba.
Ngay sau thời điểm thêm điểm neo máy ba, đoạn đường dẫn thiết bị hai sẽ xuất hiện thêm và cũng chính vì điểm neo thứ hai có các chốt điều hướng kéo dài từ nó nên đoạn đường dẫn new được phân phối này cũng đều có hình cong. Hiện giờ chúng ta đã bao gồm một hình vòng cung khá đẹp và mượt mà bắt đầu từ điểm neo đầu tiên, kéo thanh lịch điểm neo thứ hai với các chốt điều hướng và hoàn thành tại điểm neo thiết bị ba.
Có lẽ bạn sẽ nhận ra một điều ấy là khi thêm điểm neo đồ vật ba, chốt điều hướng phía phía trái của điểm neo máy hai đã trở thành mất. Thực ra nó vẫn làm việc đó, chỉ với PTS đã ẩn nó đi nhưng mà thôi. Để hiển thị lại chốt điều phối này hãy thừa nhận giữ phím Ctrl (Win) / Command (Mac) để trong thời điểm tạm thời chuyển quý phái Direct Selection Tool tiếp đến nhấp vào điểm neo thiết bị hai để chọn nó. Thao tác làm việc này sẽ khiến cho tay cầm điều hướng vừa bị ẩn đi lộ diện lại:


Nhấn giữ lại phím Ctrl (Win) / Command (Mac) để tạm thời chuyển quý phái Direct Selection Tool kế tiếp nhấp vào điểm neo đồ vật hai để lựa chọn nó. Thao tác này sẽ khiến cho tay cầm điều hướng vừa bị ẩn đi mở ra lại.
Với phím “Ctrl/Command” vẫn được giữ người tiêu dùng vẫn gồm quyền truy cập vào Direct Selection Tool. Hãy thử biến hóa kích thước từng chốt điều hướng bằng phương pháp nhấp vào thời điểm cuối mỗi chốt để lựa chọn và sau đó kéo nó ra xa ngoài điểm neo. Hãy nhớ giữ lại phím “Shift” lúc kéo nhằm hạn chế hoạt động theo chiều ngang. Lúc tăng chiều dài của một tay cầm, hoàn toàn có thể thấy độ cong của đường đó sẽ tăng lên và ngược lại. Xem xét mỗi tay cầm tinh chỉnh một cạnh riêng rẽ của mặt đường cong. Tay cầm bên trái tinh chỉnh đường mặt trái, tựa như thì tay cầm mặt phải điều khiển và tinh chỉnh đường cong mặt phải:
Ở ví dụ bên dưới đây, tôi đã thu ngắn thêm một đoạn tay cầm mặt trái để cho đường cong này lúc này đã sút hẳn độ cong. Ngược lại, tay nạm bên phải được kéo dãn ra bắt buộc đường cong bên này lại càng cong rộng nữa. Đường cong mờ mờ chính là đường gốc ban đầu để gần như người dễ dãi so sánh:


Thay thay đổi hình dạng những đường cong bằng phương pháp thay đổi form size các chốt điều hướng.
Xem thêm: Lịch Thi Đấu Vcs Mùa Hè 2023 Hôm Nay Mới Nhất, Lịch Thi Đấu Vcs Mùa Hè 2022 Mới Nhất !
Mình đang nhấn vài lần Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) để hoàn tác các điều chỉnh chốt điều phối trở lại lúc thuở đầu với chiều dài bằng nhau. Hiện giờ hãy thử xoay tay nỗ lực nhé. Dìm giữ “Ctrl/Command” một đợt nữa để truy vấn tạm thời Direct Selection Tool tiếp đến nhấp vào cuối của một trong những hay tay ráng để lựa chọn và chuyển phiên nó xung quanh điểm neo. Vì áp dụng phím “Ctrl/Command” nên những lúc thực hiện thao tác xoay sẽ tác động lên cả nhì tay chũm cùng lúc. Ở phía trên mình đã kéo tay cầm bên trái dịch xuống phía sang bên phải, góc của đường cong phía bên trái cũng chuyển đổi cùng dịp với nó. Hiện giờ độ cong càng tăng lên nhiều hơn nữa về phía điểm neo. Kề bên đó, tay cầm mặt phải bây giờ được luân chuyển dịch lịch sự trái cùng góc đường cong cũng cầm cố đổi, mặt đường cong phía phía bên trái đã giảm đi độ cong rõ rệt. Đường cong mờ đó là đường cong nơi bắt đầu để bạn dùng dễ dãi so sánh:


Xoay chốt điều phối để biến đổi góc của những đường cong. Dìm “Ctrl” (Win) / “Command” (Mac) rồi chuyển phiên một tay chũm sẽ ảnh hưởng tác động xoay luôn tay cố còn lại.
Vòng Lặp
Có một điều các bạn cần tránh chính là xoay các chốt đi thừa xa. Điều này sẽ làm cho những đoạn đường dẫn chồng chéo lên nhau tạo nên các vòng lặp. Ở đây t