Trong nội dung bài viết này, ITPlus Academy vẫn hướng dẫn bạn cách chuyển ảnh bitmap sang vector, hi vọng để giúp ích được chúng ta trong quá trình thiết kế.
Bạn đang xem: Cách chuyển ảnh thành vector trong ai

Ảnh bitmap (bên trái) và ảnh vector sau khi hoàn thành nội dung bài viết này
Quá trình được tiến hành qua 5 bước:
Bước 1: lựa chọn hình hình ảnh cần chuyển
Hình hình ảnh được coi là yếu tố nguồn vào của quá trình, vì chưng đó, lựa chọn hình ảnh chính xác là một trong những bước rất là quan trọng. Chưa hẳn hình ảnh nào cũng rất có thể chuyển sang format vector được. Hình hình ảnh đơn giản với ít cụ thể sẽ được ưu tiên, trong nội dung bài viết này, tác giả chọn hình ảnh Tom và Jerry, một hình ảnh tương đối dễ gửi đổi.

Mở hình ảnh cần chuyển thành vector vào photoshop, tại chỗ này khi phóng to họ thấy ảnh bị bể cực kỳ nhiều
Bên cạnh hình hình ảnh ít bỏ ra tiết, màu sắc đơn giản cũng hỗ trợ cho qúa trình sẽ dễ dãi hơn. Hình ảnh thiên nhiên, phim hành động, biết đến không phù hợp. Trái lại, đầy đủ hình hình ảnh với tông màu đơn giản, rõ ràng rất xứng danh quan tâm.
Bước 2: thực hiện công cầm cố image trade
Image Trade mang đến phép chúng ta lấy tin tức của color để chế tạo thành bản sao, hình hình ảnh có tầm thường một màu sẽ tiến hành tập hợp lại tạo ra thành một mảng vector.Mở hình ảnh cần chỉnh, nhấp vào hình ảnh để chọn thiết lập cấu hình cho hình ảnh, chọn chính sách hiển thị các tính năng (như khoanh đỏ trên hình).
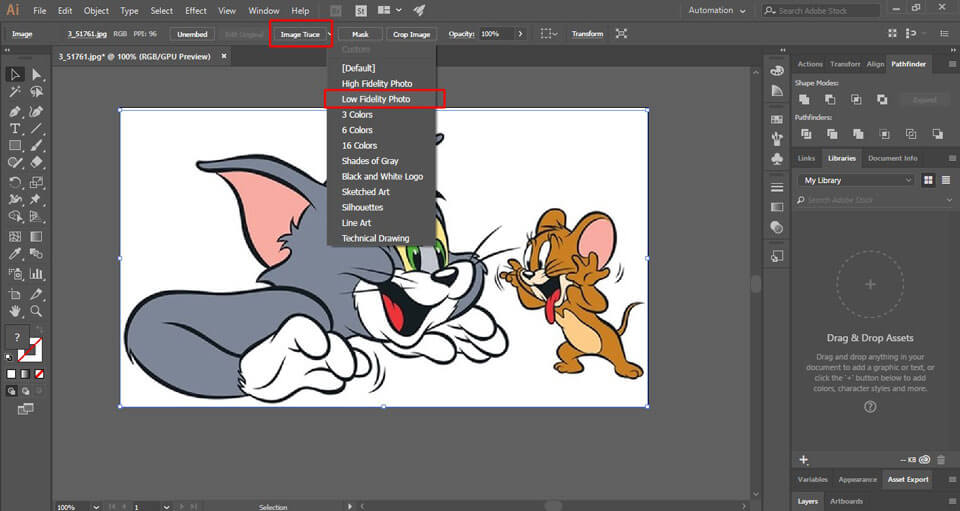
Nhấp vào trình 1-1 bên cạnhImage Trace, lựa chọn High Fidelity PhotohoặcLow Fidelity Photo.

Image Trace -> Low Fidelity Photo
Low Fidelity Photophù vừa lòng cho gần như bức hình ảnh có độ sắc nét thấp, trong những lúc đó, High Fidelity Photodành cho đều bức hình ảnh có độ sắc nét cao hơn
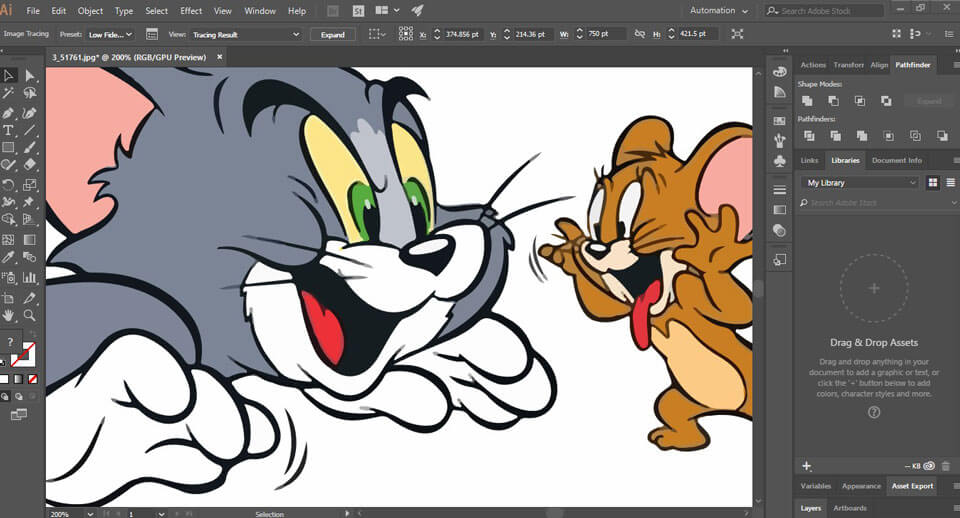
Hình trên là ảnh trước khi chọn sang chế độLow Fidelity Photo. Đó là hình hình ảnh đang ở cơ chế pixel, còn trên đây là hình ảnh khi kết thúc quá trình, ảnh không còn bị tan vỡ khi phóng to lớn nữa và ban đầu xuất hiện vector.

Bước 3: Phân ra những nhóm màu
Sau bước 2, hình hình ảnh được chuyển sang dạng nhóm vector, và quy trình này sẽ chấm dứt sau khi bạn bóc các đội màu ra riêng biệt. Cơ chế Expand sẽ giúp đỡ bạn thực hiện điều đó. Lựa chọn hình ảnh và dìm Expand.

Ảnh sau khoản thời gian xuất ra thành 1 team vector
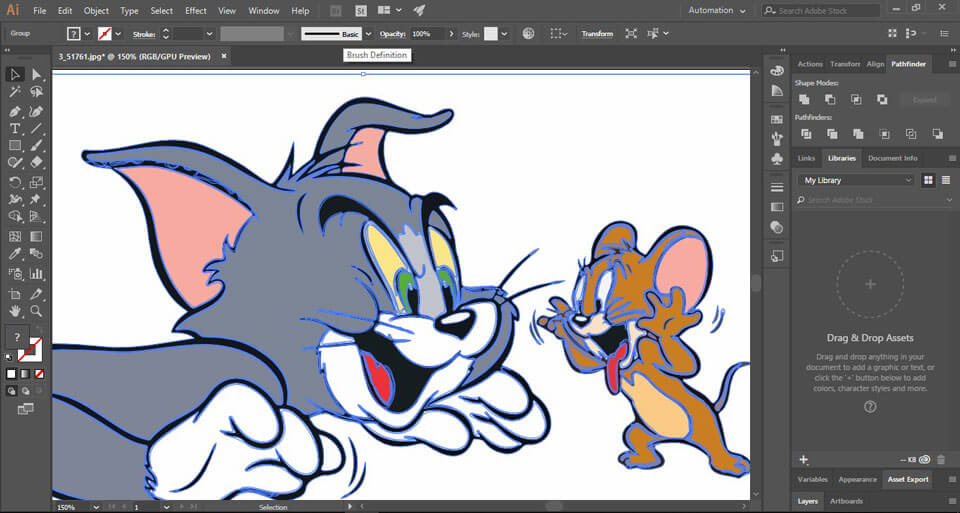
Tại đây, AI đang hiển thị tập hợp các mảng màu tạo nên hình hình ảnh của các bạn khi lựa chọn hình sẽ ra số đông điểm màu xanh. Để bóc vector vào AI, chúng ta chọn hình ảnh, nhấn chuột phải, chọn Ungroup.
Sau khi tách, tiếng đây chúng ta có thể thao tác hoặc sửa thay đổi từng mảng vector theo ý thích của mình.
Đồng thời khi nhìn sang Tab Layout, các bạn sẽ thấy hình ảnh đã tách bóc ra những layout khác nhau.

Sau khi ungroup, chúng ta cũng có thể tách thành đầy đủ đường vector riêng theo đội màu để tô màu các bạn thích
Bước 4: chỉnh sửa hình vector của doanh nghiệp
Bạn hoàn toàn có thể thoải mái làm việc với hình vector của mình như xoá, thêm, bớt, nhân đoi hay đổi màu…
Để tô color mảng vector, nhấp vào 1 layout cùng chọnSelect > Same > Fill Color.
Để chỉnh màu hoặc không ngừng mở rộng trên mảng vector thay thể, lựa chọn layer -> áp dụng công cố kỉnh Direct Selection.
Sau khi chọn layer rồi. Bạn cũng có thể điền thêm màu bổ sung cập nhật vào bằng phương pháp dùng công cụPen
ToolhoặcBrush.
Bước 5: bảo quản hình hình ảnh của bạn
Sau lúc hiệu chỉnh vector cùng xóa nền trắng, bạn sẽ thu được tác dụng như hình dưới đây. Để giao hàng cho quá trình chỉnh sửa tiếp theo, hãy lưu file của người sử dụng lại theo định hình phù hợp. Có tương đối nhiều định dạng các bạn chọn xuất ra là:PDF, AI, EPS, SVG. Trong trường hợp này tôi sẽ chọn đuôi SVG.
Để xuất file, chọnFile> Export> Export As, lựa chọn đuôi buộc phải xuất là SVG. Tiếp theo, bạn chọn đường dẫn cần lưu file và thực hiện lưu.

Hình ảnh sau lúc được xuất ra
Vậy là họ đã kết thúc chuyển ảnh bitmap sang vector qua illustrator.
Hiện tại, ITPlus Academy có tổ chức các khoá học xây dựng chuyên nghiệp, bạn cũng có thể tham khảo tại:
Nếu bạn đang thao tác với dự án của bản thân trong Adobe Illustrator, tuy thế hình ảnh bạn thực hiện lại là đuôi.jpg hoặc .png. Vậy có cách làm sao để trở nên chúng biến vector ko nhỉ? Theo dõi nội dung bài viết dưới đây để chuyển hình ảnh thành vector chỉ trong nháy đôi mắt nhé!
Bước 1:Khởi cồn Adobe Illustrator, mở tệp hình hình ảnh .jpg hoặc .png của khách hàng lên

Bước 2:Nhấp vào hình ảnh, các bạn sẽ thấy thanh thực đơn trên nạm đổi.


Click vào thực đơn thả xuống ở kề bên Image Trace và chọn High Fidelity Photo hoặc Low Fidelity Photo.
Theo tởm nghiệm, tùy lựa chọn low-fi hoạt động tốt duy nhất với hình hình ảnh JPG cùng PNG quality rất thấp, trong khi hi-fi vận động tốt tuyệt nhất với hình hình ảnh chất lượng cao và độ sắc nét cao.
Hình hình ảnh của các bạn sẽ tự động trải qua quá trình Trace. Bạn sẽ thấy hình hình ảnh có một số trong những sự nuốm đổi, nhưng nhìn chung nó vẫn sẽ giống nhau.
Bước 3:Tiếp theo, nhấp vào>

Bước 4: Nhấp vào>
Hình ảnh của chúng ta hiện sẽ được sắp xếp thành những Shape (hình dạng) màu phù hợp với hình hình ảnh raster ban đầu. Để điều chỉnh phải chăng hơn, các bạn sẽ cần tách bóc các đội màu này để chỉnh sửa chúng. Để làm như vậy, lựa chọn hình hình ảnh sau khi trace cùng nhấp vào nút Expand bên trên đầu cửa sổ.

Bước 5:Nhấp chuột đề xuất vào hình hình ảnh và lựa chọn ‘Ungroup', sau đó bạn cũng có thể tách tách các đối tượng người sử dụng với nhau


Các mẹo cùng thủ thuật hay
Bạn sẽ thấy một mũi tên nhỏ tuổi bên cạnh ‘Nút Image Trace, nhấp vào kia và các bạn sẽ thấy nhiều hiệu quả khác nhau.


Bước 6:Các bạn có thể thấy sau thời điểm trace, đường nét bị đứt đoạn và không rõ nét, vậy nên họ sẽ cần sử dụng Pen tool nhằm sửa thay đổi hình dạng của rất nhiều chiếc lá.
Xem thêm: Kiểm tra cứu phạt nguội đà nẵng đơn giản ai cũng làm được, kiểm tra phạt nguội đà nẵng

Một trong những ưu điểm của vector đó là bạn cũng có thể thu nhỏ dại hoặc phóng to form size của hình ảnh mà không ảnh hưởng đến quality của nó.

Bạn cũng có thể sử dụng vector này vào các kiến tạo in ấn của mình. Mẫu vector bên trên được thực hiện cho phong bao, siêu ổn nên không?


Các mẹo và thủ thuật hay
Bạn hoàn toàn có thể điều chỉnh image trace bởi màu sắc, hình vẽ cùng chữ ký.Để gồm được kết quả tốt nhất, tốt hơn là sử dụng hình hình ảnh chất lượng cao tất cả đường viền ví dụ nhé.Tạm kết,Nếu mình thích hướng dẫn này hoặc bạn muốn tạo ra một cái gì đó nhiều hơn thông qua Adobe Illustrator mà lại không biết bắt đầu từ đâu, bạn có thể tham gia khóa đào tạo Illustrator trên Color
ME bất cứ lúc nào!