Khi sử dụng phần mềm thiết kế Adobe Photoshop để thiết kế ảnh thì sản phẩm sau khi hoàn thiện sẽ có dạng ảnh bitmap. Và bạn cần chuyển ảnh bitmap sang ảnh vector, nhưng lại đang gặp khó khăn. Vậy cùng tham khảo bài viết hướng dẫn chuyển ảnh thành vector trong photoshop đơn giản, nhanh chóng dưới đây nhé.
Bạn đang xem: Cách sử dụng vector trong photoshop
Hướng dẫn chuyển file ảnh sang vector trong AI
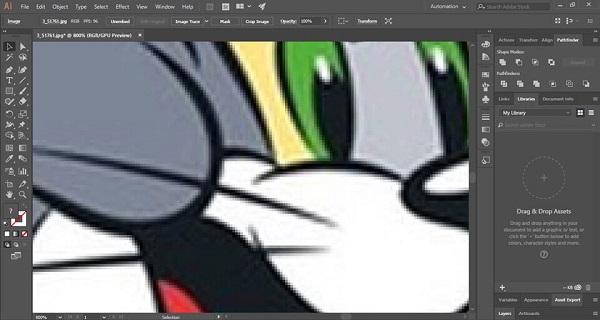
Bước 1: Mở phần mềm thiết kế Illustrator và chọn hình ảnh chuyển thành ảnh vector.
Bạn cần lưu ý không phải bất cứ hình ảnh nào cũng có thể chuyển thành vector. Đối với những hình ảnh phức tạp có nhiều chi tiết như hình ảnh thiên nhiên, hình ảnh cắt ra từ phim hành động thì không dễ dàng chuyển thành vector. Những hình ảnh dễ dàng chuyển thành file vector là những hình ảnh có màu đơn giản.

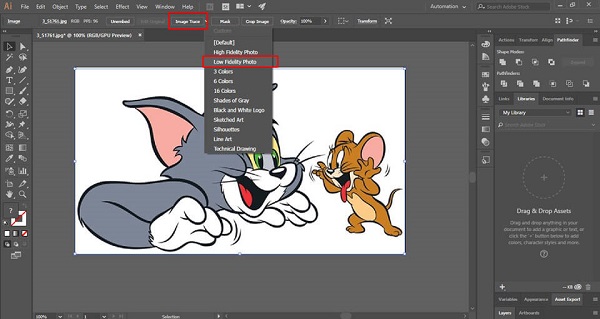
Bước 2: Chọn và sử dụng công cụ image trade
Công cụ này có công dụng là lấy thông tin màu sắc để tạo thành bản sao. Những điểm ảnh có chung màu sẽ được gom thành 1 mảng vector.
Nhấn chọn vào ảnh để chọn thiết lập cho hình ảnh đó. Sau đó, chọn chế độ hiển thị các chức năng như trên hình ảnh bên dưới. Tiếp theo, nhấp vào trình đơn bên cạnh Image Trace và chọn tùy chọn 1 (High Fidelity Photo) hoặc tùy chọn 2 (Low Fidelity Photo).

Theo kinh nghiệm của các designer chuyên nghiệp thì chế độ Low Fidelity Photo thích hợp sử dụng cho ảnh độ phân giải thấp và High Fidelity Photo sẽ thích hợp cho ảnh có độ phân giải cao. Hình ảnh trên là ảnh đang ở chế độ Low Fidelity Photo hay chính là ảnh bitmap. Còn hình ảnh bên dưới là kết quả sau khi thực hiện chế độ chuyển đổi. Hình ảnh qua chuyển đổi đã được chuyển sang dạng vector. Giờ đây bạn có thể tùy chỉnh phóng to hoặc thu nhỏ theo nhu cầu mà không sợ vỡ hình.

Bước 3: Phân ra các nhóm màu
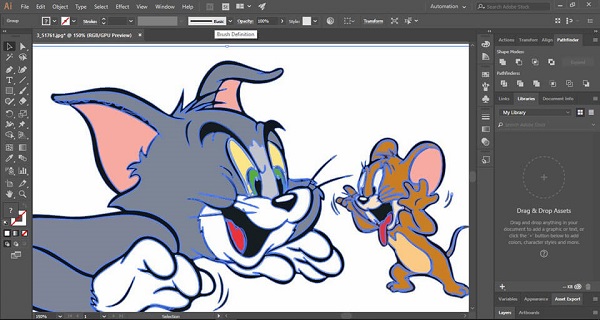
Kết quả sau khi chuyển đổi ta có hình ảnh là 1 nhóm vector. Để kết thúc hoàn thành quá trình chuyển đổi ảnh sang vector, bạn cần tách các nhóm màu ra riêng để dễ dàng hơn trong các thao tác. Để thực hiện nhấn chọn hình ảnh và chọn Expand ở đầu cửa sổ.

Sau khi chọn chế độ Expand phần mềm sẽ cho ra những mảng màu của hình ảnh đó. Hình ảnh bây giờ sẽ là tập hợp những mảng màu và khi chọn hình sẽ ra những điểm màu xanh. Khi chọn hình ảnh, hãy click chuột phải vào ảnh và chọn ungroup để tác ra. Đây là các thao tác để tách vector trong AI.

Bước 4: Chỉnh sửa hình vector theo nhu cầu, sở thích
Sau khi chuyển đổi ảnh sang vector, bạn có thể xóa, thêm, bớt, nhân đôi hay đổi màu layout theo nhu cầu, mong muốn. Việc tô màu mảng vector cũng trở nên đơn giản, dễ dàng bằng cách nhấp 1 layout và chọn Select > Same > Fill Color.
Ngoài ra, nếu có nhu cầu chỉnh màu hoặc mở rộng trên mảng vector cụ thế, có thể thao tác bằng cách chọn Layer và sử dụng công cụ Direct Selection. Sau khi chọn layer thích hợp, có thể điền thêm màu bổ sung bằng các công cụ Pen Tool hoặc Brush.
Bước 5: Lưu hình ảnh
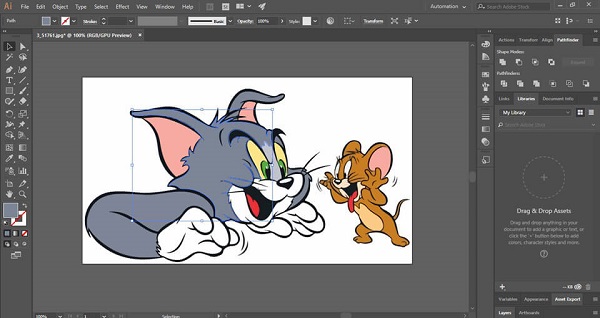
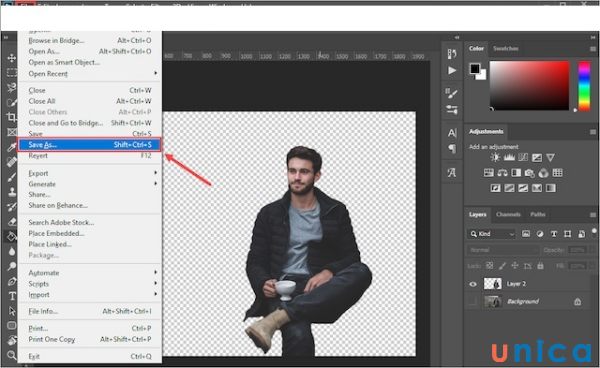
Hình ảnh bên dưới là kết quả sản phẩm sau khi hiệu chỉnh vector và xóa nên trắng. Nhiệm vụ bây giờ của bạn là lưu file để dễ dàng chỉnh sửa khi cần thiết. Các định dạng file có thể xuất ra là PDF, AI, EPS, SVG. Chẳng hạn như bạn muốn xuất file SVG, hãy chọn File> Export> Export As, chọn đuôi cần xuất là SVG. Cuối cùng chọn đường dẫn cần lưu file và tiến hành lưu.

Hướng dẫn chuyển ảnh bitmap sang vector trong Corel
Cùng tham khảo video dưới đây để chuyển ảnh bitmap sang vector trong phần mềm thiết kế Corel Draw.
Hướng dẫn chuyển ảnh vector trong Photoshop
Cuối cùng, phần mềm mà chúng tôi hướng dẫn chuyển hình ảnh thành vector trong photoshop. Để giúp bạn dễ dàng cũng như tiện lợi trong việc tham khảo chuyển đổi ảnh bitmap sang ảnh vector Photoshop, hãy cùng tham khảo video hướng dẫn dưới đây nhé.
Cách chuyển ảnh sang vector trong photoshop là một kỹ năng hữu ích cho những người làm đồ họa, thiết kế hay in ấn. Vector là một loại đồ họa dựa trên các đường cong và điểm, có thể phóng to hay thu nhỏ mà không bị mất chất lượng. Hình ảnh bitmap, ngược lại, là dựa trên các điểm ảnh (pixel), có thể bị mờ hoặc vỡ khi thay đổi kích thước. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn chuyển ảnh sang vector trong photoshop chi tiết và dễ hiểu.
Tại sao cần phải Vector hình ảnh?
Vector hình ảnh là một loại đồ họa có nhiều ưu điểm so với bitmap như là:
- Khả năng tương thích cao: Vector có thể được mở và chỉnh sửa trên nhiều phần mềm khác nhau như Illustrator, Corel
Draw, Inkscape,…
- Khả năng thay đổi kích thước linh hoạt: Vector có thể được phóng to hay thu nhỏ mà không bị mất chất lượng, do đó rất tiện lợi cho việc in ấn hay hiển thị trên các thiết bị khác nhau.
- Khả năng chỉnh sửa dễ dàng: Vector có thể được tách ra thành các thành phần riêng biệt, có thể được di chuyển, xoay, biến dạng hay thay đổi màu sắc một cách dễ dàng.
- Khả năng lưu trữ tiết kiệm: Vector có dung lượng nhỏ hơn bitmapdo đó tiết kiệm không gian lưu trữ và băng thông truyền tải.

Lý do cần vector hình ảnh
Hướng dẫn cách chuyển ảnh sang vector trong photoshop
Để thực hiện cách chuyển ảnh sang vector trong photoshop, bạn cần thực hiện theo các bước sau:
1. Bước 1: Chuẩn bị hình ảnh
Bạn cần chọn một hình ảnh có độ phân giải cao, rõ nét và ít chi tiết phức tạp để chuyển sang vector. Bạn có thể sử dụng công cụ Crop để cắt bỏ các phần không cần thiết của hình ảnh. Hãy mở hình ảnh trong photoshop bằng cách chọn File > Open > Chọn hình ảnh hoặc nhấn tổ hợp phím Ctrl + O.

Mở ảnh
2. Bước 2: Tạo đường dẫn công cụ
Tạo vùng c̀họn cho đối tượng bằng cách dùngQuick Selection Tool


Tạo vùng c̀họn cho đối tượng
3. Bước 3: Tạo Mặt nạ vector
Bạn cần sử dụng công cụ Path Selection để chọn các đường dẫn bạn đã vẽ. Bạn có thể nhấn tổ hợp phím tắtCtrl + A để chọn tất cả các đường dẫn hoặc nhấn tổ hợp phím Ctrl và click chuột trái để chọn từng đường dẫn riêng lẻ.
Bạn cần chuyển các đường dẫn thành các vùng chọn bằng cách nhấn tổ hợp phím tắt Ctrl + Enter hoặc click chuột phải và chọn Make Selection. Bạn có thể điều chỉnh thông số Feather Radius để làm mềm các cạnh của vùng chọn.
Hãy tạo một mặt nạ vector cho các vùng chọn bằng cách click vào biểu tượng Add Layer Mask ở góc dưới bên phải màn hình. Bạn sẽ thấy các đối tượng trong hình ảnh được tách ra khỏi nền.

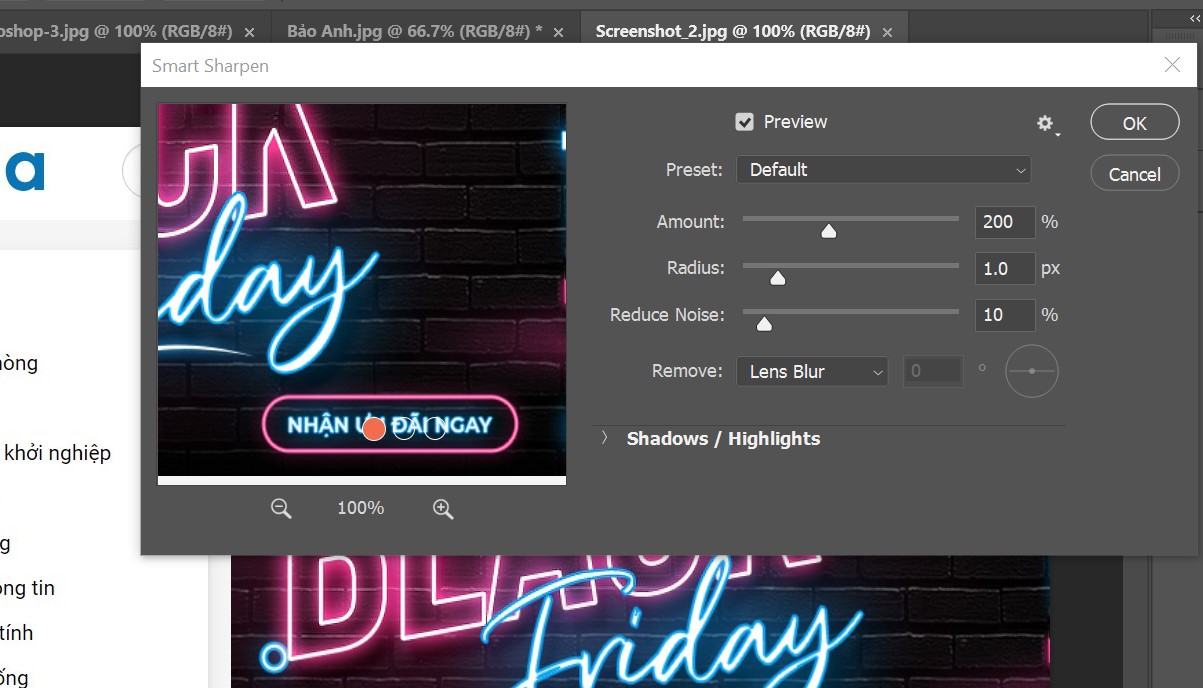
Smart Sharpen
4. Bước 4:Điều chỉnh thông số
Điều chỉnh các thông số và quan sát ảnh sao cho phù hợp nhất. Khi cảm thấy phù hợp, bạnnhấnOK.

Nhấn
OK
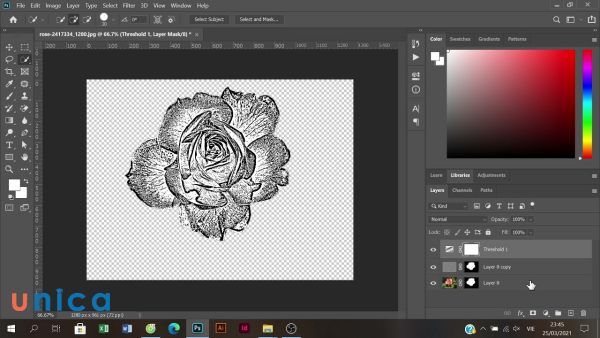
5. Bước 5:Tạo hai màu trắng đen cho đối tượng
Để tạo hai màu trắng đen cho đối tượng bạn chọn Layer 0 > Click chuột phải vào mục Adjustment Layer


Threshold
6. Bước 6:Chỉnh Thr̉esh́old
Bạnnên chỉnh Thr̉esh́oldở mức trung bìnhđể tạo độ tương phản vừa phải cho hìnhảnh.

Điểu chỉnh
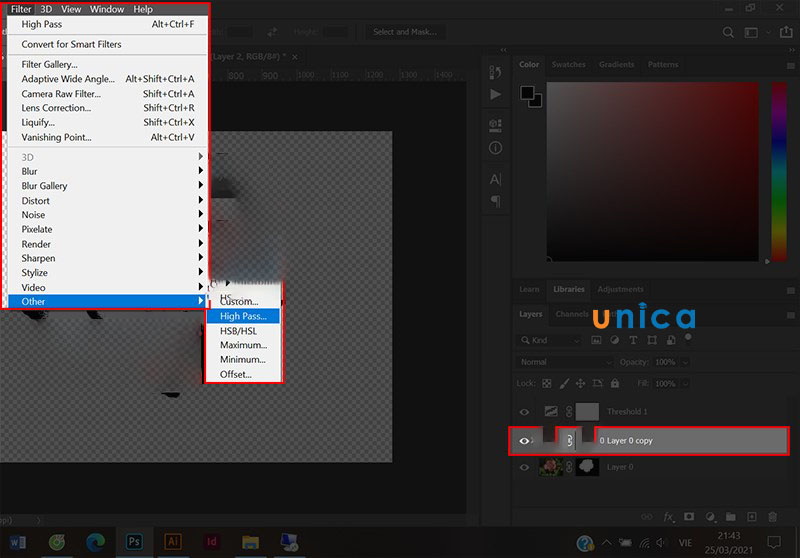
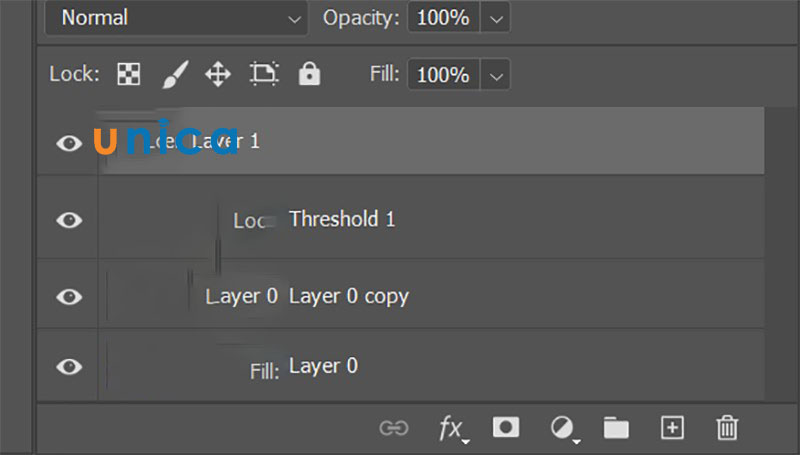
7. Bước 7:Nhân đôi Layer 0
Để nhân đôi Layer 0, bạn nhấn tổ hợp phím Ctrl J.

Nhân đôi Layer 0
Chọn layer 0 Copy >Filter>Other>High Pass.Bước này sẽ giúp bạnáp lên layer 0 copy một lớp hiệu ứnglàm nét các chi tiết ảnh.

Làm nét
8. Bước 8:Điều chỉnh Radius
Điều chỉnh Radius đến một thông số (ở đây là 4px) sao cho các chi tiết trắng của đối tượng nổi bật trên nền xám sẽ giúptăng độ nét cho các cạnhcủa đối tượng. Sau đó, bạn nhấnOK.
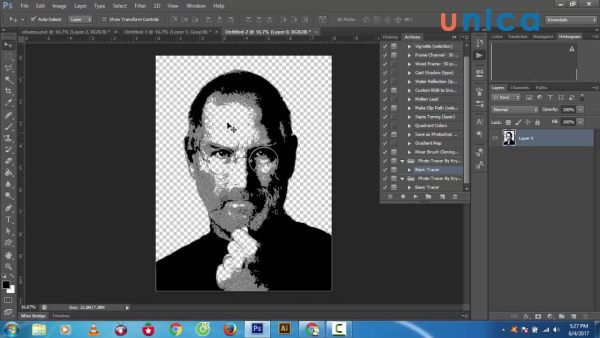
9. Bước 9:Gộp tất cả layer thành 1 layer hoàn chỉnh
Chọn tất cả Layer và bấm tổ hợp phím tắtCtrl + Shift + Alt + Eđể gộp tất cả layer thành 1 layer hoàn chỉnh.

Chọn tất cả Layer
Chọn Layer 1 bằng cách vàoMenu>Select>Color Range.
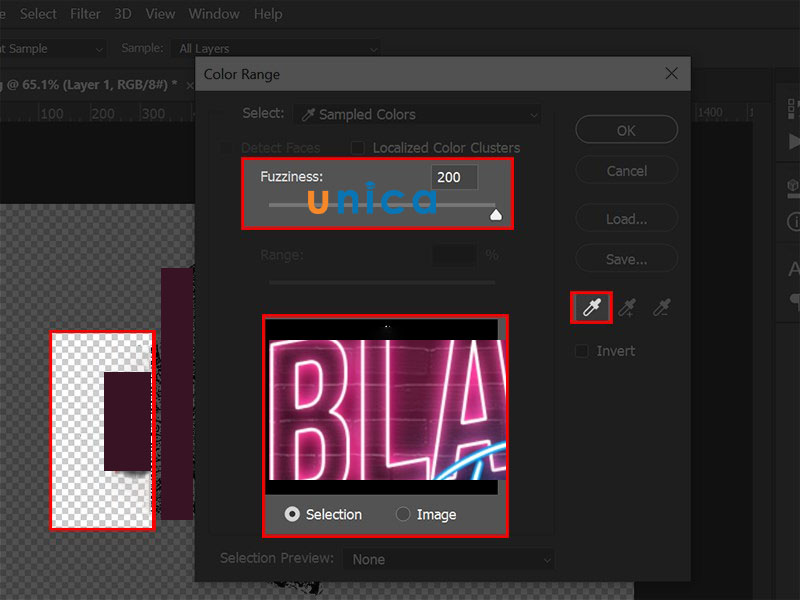
10. Bước 10:Chọndụng cụ hút màu
Chọndụng cụ hút màu> Hút phần màu tối của hình (hút phần màu đen của đối tượng). Điều chỉnhFuzziness tới200 và nhấnOK.

Nhấn
OK
11. Bước 11:Tạo mặt nạ cho vùng chọn để phục vụ cho việc tạo đường vector
Sau khi kết thúc bước 10, bạn sẽ có 1 vùng chọn các điểm màu đen của đối tượng, chọnLayer Mask

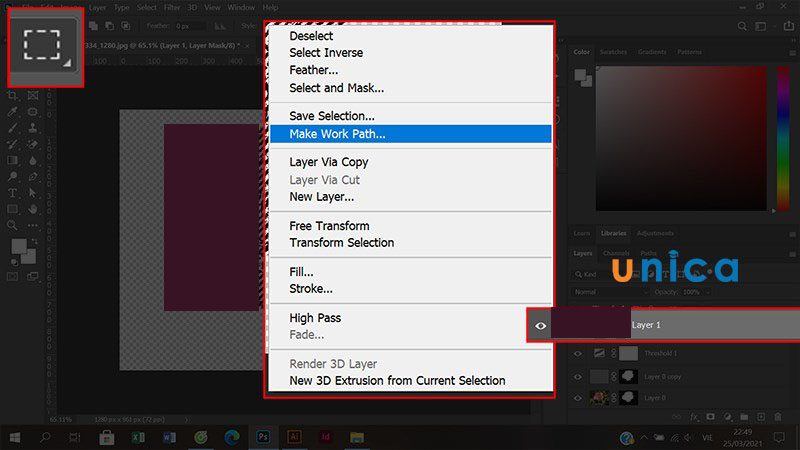
12. Bước 12: Tạo đường Path
Bước này để tạo đường Path (đường kẻ) cho các điểm ảnh của đối tượng, để vẽ vector trong photoshop, bạncần tạo cho mỗi chi tiết ảnh một đường Path, càng chi tiết thì ảnh khi chuyển sang vector sẽ càng tỉ mĩ hơn.
Chọn vùng mặt nạ màu đen ở vị trí layer 1 > Chọn lựacông cụ tạo vùng chọn bất kì > Click chuột phải vào đối tượng >Mask Work Path.

Chọn vùng mặt nạ màu
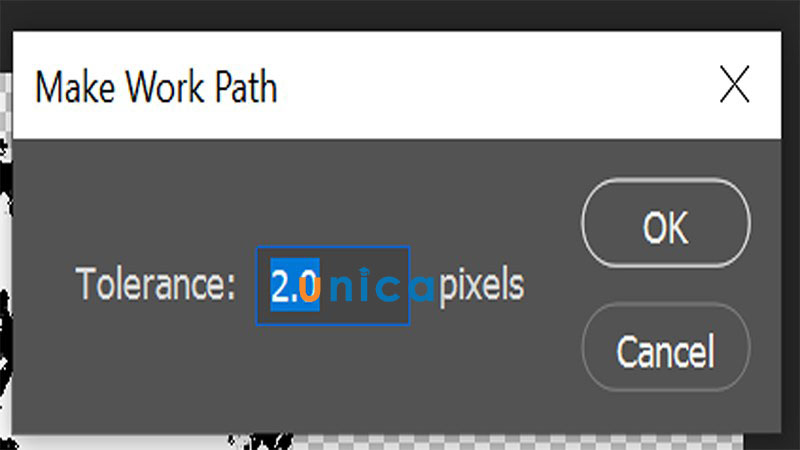
13. Bước 13:Tạothông số mục Tolerance
Tạothông số mục Tolerance(nên đặt ở mức số2)> Rồi nhấnOK.

Tạo thông số
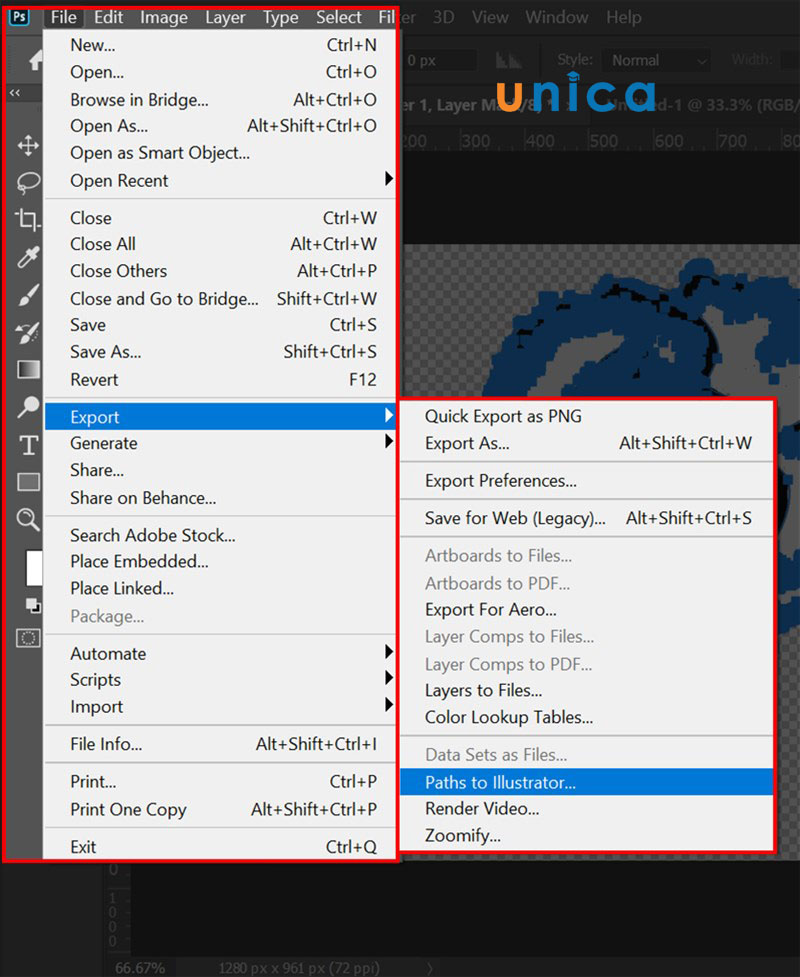
14. Bước 14:Xuất file dạng vector
File>Export>Paths to Illustratorđể tạo File vector có đuôi .ai. Cuối cùng là bước đểxuất file vector trong photoshop với đuôi .ai của Illustrator. Sau đó,bạnlưu file vector trong photoshop.

Chuyển hình ảnh thành vector trong photoshop
Một số khuyến cáo khi chuyển hình thành vector trong photoshop
Để thực hiệncách chuyển ảnh sang vector trong photoshopmột cách hiệu quả và chất lượng, bạn nên lưu ý một số điều sau:
1. Chọn hình ảnh thích hợp
Bạn nên chọn những hình ảnh có độ phân giải cao, rõ nét và ít chi tiết phức tạp để chuyển sang vector. Những hình ảnh quá mờ, nhòe, nhiễu hay có nhiều chi tiết nhỏ sẽ khó vẽ và xuất ra vector chính xác.

Chọn hình ảnh thích hợp để vector
2. Đảm bảo rằng ảnh gốc có độ phân giải cao
Bạn nên giữ nguyên độ phân giải của ảnh gốc khi mở trong photoshop. Nếu bạn thay đổi kích thước hay độ phân giải của ảnh gốc, bạn sẽ làm mất đi độ chi tiết ban đầu của hình ảnh.
3. Tạo đường path chính xác
Khi chuyển ảnh thành vector trong photoshop, bạn nên vẽ các đường path một cách chính xác và sát với các cạnh của đối tượng trong hình ảnh. Bạn có thể sử dụng các công cụ như Add Anchor Point, Delete Anchor Point, Convert Point hoặc Direct Selection để thêm, xóa, chuyển đổi hoặc điều chỉnh các điểm neo trên các đường path. Bạn cũng có thể sử dụng công cụ Path Selection để di chuyển toàn bộ đường path hoặc nhóm nhiều đường path lại với nhau.
4. Kiểm tra kiểu và chi tiết
Bạn nên kiểm tra lại kiểu và chi tiết của các đối tượng sau khi chuyển sang vector. Bạn có thể sử dụng công cụ Stroke để thay đổi nét vẽ của các đường pathnhư màu sắc, độ dày, kiểu nét,… Bạn cũng có thể sử dụng công cụ Fill để điền màu cho các vùng bên trong các đường path. Hãychọn những màu sắc phù hợp với hình ảnh gốc hoặc theo ý thích của mình.

Kiểm tra lại kiểu và chi tiết của các đối tượng sau khi chuyển sang vector
5. Tối ưu hóa số lượng lớp
Bạn nên tối ưu hóa số lượng lớp khi chuyển hình thành vector trong photoshop. Bạn có thể sử dụng công cụ Merge Layers để kết hợp nhiều lớp có cùng kiểu và màu sắc lại với nhau. Bạn cũng có thể sử dụng công cụ Delete Layer để xóa bỏ những lớp không cần thiết hoặc trùng lặp. Việc tối ưu hóa số lượng lớp sẽ giúp bạn quản lý và chỉnh sửa vector một cách dễ dàng hơn.
6. Chỉnh sửa màu sắc và kiểu
Bạn có thể chỉnh sửa màu sắc và kiểu của vector theo ý muốn của mình khi chuyển file ảnh sang vector trong photoshop. Bạn có thể sử dụng các công cụ như Hue/Saturation, Color Balance, Gradient Map, Pattern Overlay,… để tạo ra những hiệu ứng màu sắc khác nhau cho vector. Bạn cũng có thể sử dụng các công cụ như Drop Shadow, Bevel and Emboss, Inner Glow,… để tạo ra những hiệu ứng ánh sáng và bóng cho vector. Hãy thử nghiệm và kết hợp các công cụ này để tạo ra những vector độc đáo và ấn tượng.

Chỉnh sửa màu sắc và kiểu của vector theo ý muốn của mình khi chuyển file ảnh sang vector trong photoshop
7. Backup dữ liệu gốc
Hãybackup dữ liệu gốc của hình ảnh trước khi chuyển sang vector trong photoshop. Bạn có thể lưu lại hình ảnh gốc dưới định dạng JPG, PNG hoặc PSD để có thể khôi phục lại khi cần thiết. Bạn cũng nên lưu lại file photoshop của quá trình chuyển sang vector dưới định dạng PSD để có thể chỉnh sửa lại sau này.
Xem thêm: Top những câu nói khi chia tay người yêu hay nhất, những câu nói chia tay người yêu hay nhất
Kết luận
Trong bài viết này, chúng tôi đã hướng dẫn bạn cách chuyển ảnh sang vector trong photoshop một cách chi tiết và dễ hiểu. Bạn đã biết được tại sao cần phải vector hình ảnh, cách tạo đường dẫn, mặt nạ vector, xuất file vector và một số khuyến cáo khi chuyển hình thành vector trong photoshop. Bạn có thể áp dụng những kỹ năng này để tạo ra những vector chất lượng và sáng tạo. Quá trìnhhọc Photoshopđòi hỏi bạn cần kiên trì và bền bỉ nên nếu gặp phải những khó khăn ban đầu thì cũng đừng vội nản lòng nhé.